Редактор шаблонов Email-рассылок
Введение
Редактор шаблонов email-рассылок — это гибкий инструмент, позволяющий создавать эффектные и привлекательные почтовые рассылки с помощью преднастроенных или созданных шаблонов. В редакторе есть широкий набор настроек и встроенный редактор изображений, что позволяет формировать сложные и многоуровневые шаблоны без использования сторонних ресурсов. 
Для перехода к Редактору:
- Авторизуйтесь в едином личном кабинете
- Перейдите в r_k Loyalty
- Перейдите в меню Рассылки > Список рассылок
- Нажмите на кнопку Создать и перейдите к блоку Текст email
- Активируйте бегунок и начните создавать рассылку в редакторе.
Интерфейс Редактора шаблонов
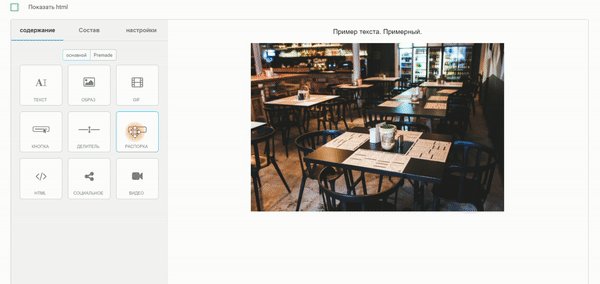
Редактор шаблонов состоит из двух полей — Настроек и Рабочей зоны. Все настройки находятся слева, а рабочая зона — справа.
Настройки шаблона состоят из трех вкладок:
- Содержание — отвечает за тип информации в рассылке, например, будет это текст, кнопка или медиафайл.
- Состав — отвечает за количество столбцов Содержания в блоке Состав и за их расположение
- Настройки — отвечает за отображение информации: каким шрифтом будет написано, цветом и прочее.
Для создания рассылки сначала выберите шаблон из вкладки Состав, затем перейдите на вкладку Содержание, чтобы выбрать тип содержания, а затем перейдите на вкладку Настройки, чтобы настроить отображение текста.
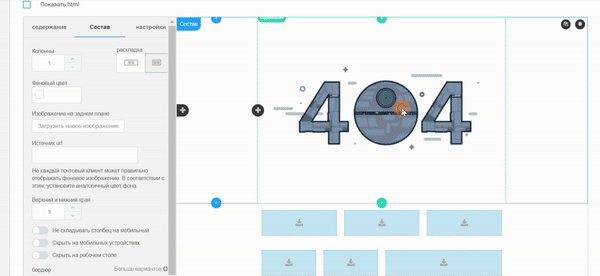
Состав
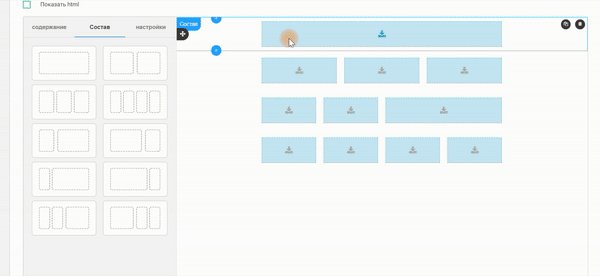
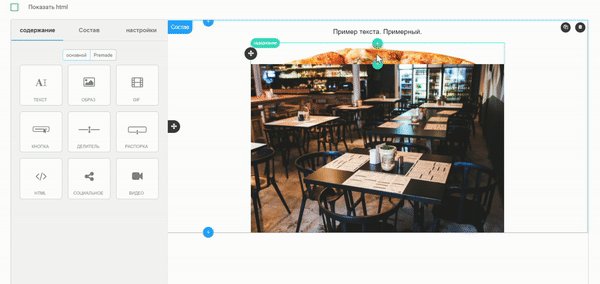
Для начала сформирования шаблона:
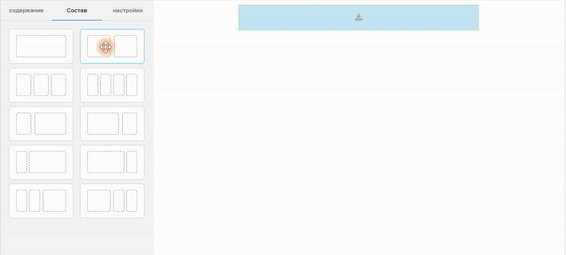
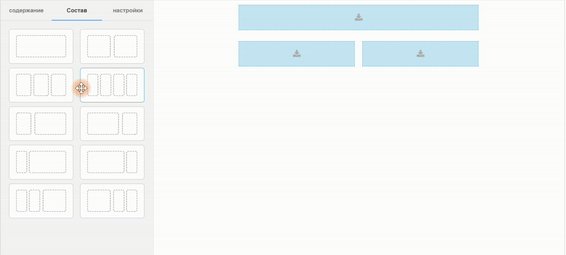
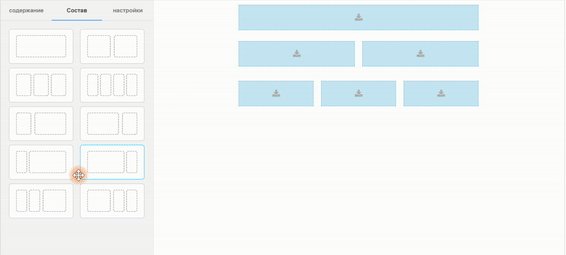
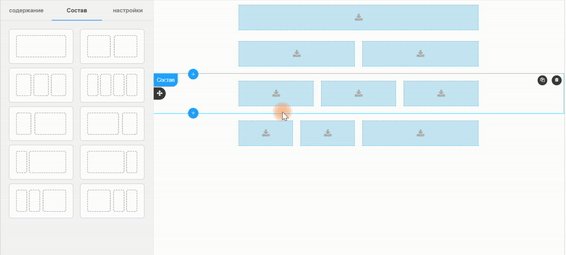
- Перейдите на вкладку Состав
- Выберите необходимый вариант состава и перетащите его в поле Рабочей зоны

- Нажмите на один из блоков. Система предложит вставить в этот блок контент из вкладки Содержание
- Выберите тип контента
- Завершите редактирование блока. Для этого во вкладке Состав выберите:
- Количество колонн — укажите количество колонн, в котором будет отображен контент, в выбранном блоке
- Установите задний фон. Выберите один из способов:
- Фоновый цвет — задайте фоновый цвет блока. Кроме заливки, вы можете выбрать изображение
- Изображение на заднем плане — вы можете загрузить свое изображение, которое будет отображаться на заднем плане
- Источник URL — вставьте ссылку на изображение для заднего фона.
- Верхний и нижний края — расстояние от нижнего и верхнего края блока до контента. Значение укажите в пикселях
- Не складывать столбец на мобильный — включите настройку, чтобы при отображении письма на мобильном устройстве блок не складывался
- Скрыть на мобильных устройствах — включите настройку, чтобы столбец будет скрыт при открытии письма с мобильного устройства
- Скрыть на рабочем столе — включите настройку, чтобы скрыть блок с рабочего стола
- Бордюр — устанавливает рамку для блока. Выберите:
- Толщину рамки — устанавливается в пикселях
- Цвет — устанавливается с помощью палитры или HEX-кода
- Тип рамки — выберите, какой должна быть рамка — твердой линией или пунктирной.
- Далее — блок редактирования внутреннего дизайна блока. Выберите колонку блока, которую хотите редактировать. Для перехода к другим колонкам, нажмите на стрелку влево или вправо.

- Выберите:
- Цвет фона столбца — устанавливается с помощью палитры или HEX-кода
- Радиальный радиус — скругление краев
- Набивка — внутренняя рамка
- Бордюр — устанавливает рамку для колонки.
Изменения применяются динамически, поэтому после завершения настройки блоков, перейдите на следующую вкладку.
Содержание
Блок Содержание включает в себя следующие типы данных:
- Текст
- Образ
- GIF
- Кнопка
- Делитель
- Распорка
- HTML
- Социальное
- Видео.
Ниже будет рассмотрен каждый из этих типов.
Текст
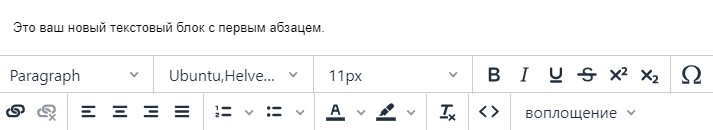
Позволяет добавлять текстовый контент. При нажатии на блок с текстом, появится редактор текста, с помощью которого вы сможете сделать текст красивым.
Образ
Тип Образ позволяет добавить в блок изображение.
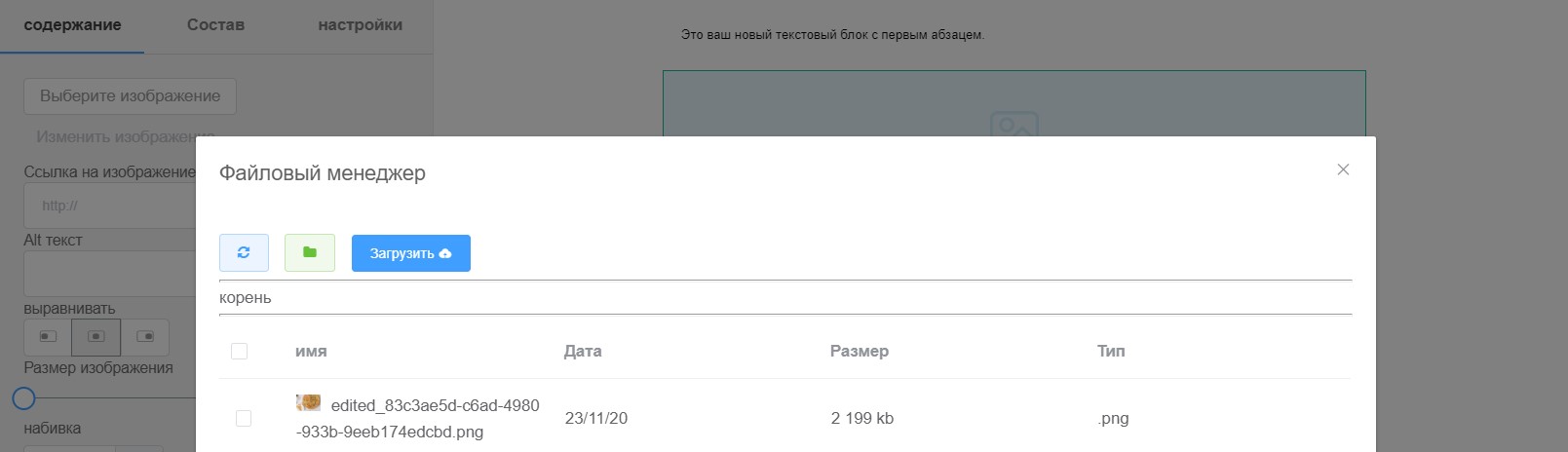
Нажмите на блок с типом Образ, чтобы появился файловый менеджер. Внутри менеджера мы можете создавать папки и загружать изображения.
Для создания папки, нажмите на значок папки, а затем введите название папки. Для перехода в папку — нажмите на нее.
Для загрузки изображения:
- Нажмите на кнопку Загрузить и выберите файл с локального компьютера.
Обратите внимание: загружать файлы можно только по одному, а максимальный размер изображения — 2 МБ.
- Нажмите на загруженное изображение, чтобы вставить его в блок.
При необходимости, отредактируйте изображение с помощью встроенного фоторедактора. Для этого:
- Выберите блок с изображением и перейдите во вкладку Содержание
- Нажмите на кнопку Изменить изображение
- Выберите фильтр для изображения, отрегулируйте яркость, контраст и другие параметры изображения и сделайте другие настройки изображения
- Нажмите на кнопку Сохранить, когда закончите редактировать изображение.
Также при выбранном блоке с образом, в поле параметров вы можете настроить:
- Установите размер изображения: вы можете уменьшить изображение, но не увеличить
- Динамическое изображение — включите переключатель, чтобы изображение стало динамическим
- Скрыть на мобильных устройствах — включите настройку, чтобы столбец будет скрыт при открытии письма с мобильного устройства
- Скрыть на рабочем столе — включите настройку, чтобы скрыть блок с рабочего стола.
GIF
Тип GIF позволяет добавить анимированное изображение в блок. Нажмите на блок, чтобы выбрать GIF.
Вы можете выбрать анимированное изображение как из предустановленного банка GIPHY, так и загрузить из интернета.
Если вы хотите выбрать GIF из банка GIPHY:
- Перейдите на вкладку Содержание, а затем на вкладку GIPHY
- В поле Поиск GIF введите запрос на поиск анимации на русском или английском языке
- Выберите подходящее изображение.
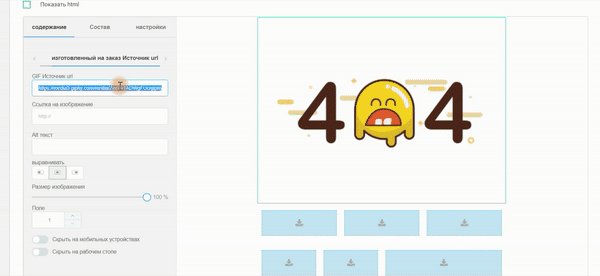
Если вы хотите выбрать свое GIF-изображение:
- Перейдите на вкладку Содержание, а затем на вкладку Изготовленный на заказ Источник url
- В поле GIF Источник url вставьте ссылку на ваше изображение
Если необходимо добавить своё gif-изображение, добавьте его через Образ, как простое изображение.
Обратите внимание: максимальный размер подгружаемого изображения или gif-изображения 2 мегабайта. Как правило, большинство gif-изображений весит значительно больше. В таком случае просто воспользуйтесь одним из ресурсов, позволяющих давать прямые ссылки на изображения. Например, сайт https://giphy.com/. Если Вам необходимо использовать своё gif-изображение, просто опубликуйте его на любом из доступных ресурсов и дайте на него ссылку. Ограничение не объём файла распространяться не будет.
Также при выбранном блоке с GIF, в поле параметров вы можете настроить:
- Установите размер изображения: вы можете уменьшить изображение, но не увеличить
- Динамическое изображение — включите переключатель, чтобы изображение стало динамическим
- Скрыть на мобильных устройствах — включите настройку, чтобы столбец будет скрыт при открытии письма с мобильного устройства
- Скрыть на рабочем столе — включите настройку, чтобы скрыть блок с рабочего стола.
Кнопка
Тип контента Кнопка добавляет в поле настраиваемую кнопку, которая служит гиперссылкой на нужную страницу. Например, ее можно добавить, чтобы предложить гостю сразу перейти на сайт и сделать заказ на доставку.
Для настройки кнопки:
- Нажмите на кнопку и перейдите на поле Содержание
- В поле Текст кнопки введите текст, который будет отображаться на кнопке
- В поле Ссылка введите ссылку, куда читатель должен будет перейти по нажатию
- Выберите выравнивание кнопки по блоку
- Выберите Цвет кнопки с помощью палитры или HEX-кода
- Радиальный радиус — скругление краев
- Бордюр — устанавливает рамку для блока. Выберите:
- Толщину рамки — устанавливается в пикселях
- Цвет — устанавливается с помощью палитры или HEX-кода
- Тип рамки — выберите, какой должна быть рамка — твердой линией или пунктирной.
- Выберите Цвет текста на кнопке с помощью палитры или HEX-кода
- Выберите Размер текста на кнопке
- Поле Вес шрифта выделяет текст жирным
- Поле Стиль шрифта выделяет текст курсивом
- Выберите Фоновый цвет, на котором будет отображена кнопка, с помощью палитры или HEX-кода
- Набивка — внутренняя рамка
- Скрыть на мобильных устройствах — включите настройку, чтобы столбец будет скрыт при открытии письма с мобильного устройства
- Скрыть на рабочем столе — включите настройку, чтобы скрыть блок с рабочего стола.

Делитель
Тип контента Делитель добавляет линию, которую можно использовать для разделения содержимого в шаблоне. Настроить можно следующие параметры:
- Стиль. Выберите стиль делителя:
- Твердый — сплошная линия
- Пунктирная — пунктирная линия в виде черточек
- Пунктирный — пунктирная линия в виде точек
- Цвет — устанавливается с помощью палитры или HEX-кода
- Высота границы — установите размер делителя
- Высота — определяет отступ сверху
- Поле — определяет отступ по бокам
- Фоновый цвет — задайте фоновый цвет для блока делителя
- Скрыть на мобильных устройствах — включите настройку, чтобы столбец будет скрыт при открытии письма с мобильного устройства
- Скрыть на рабочем столе — включите настройку, чтобы скрыть блок с рабочего стола.

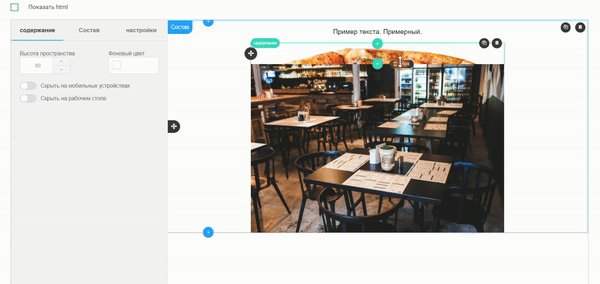
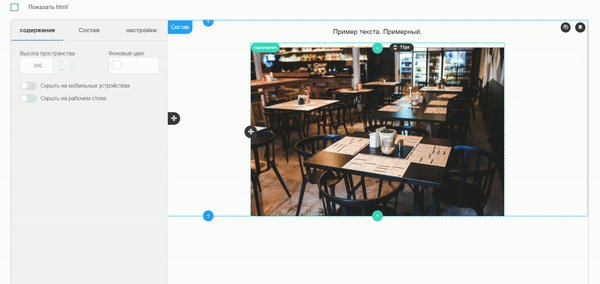
Распорка
Используйте тип контента Распорка, чтобы элементы Содержания были разделены. Вы также можете вставить распорку в структуру из нескольких столбцов, чтобы переместить контент вверх или вниз.
Настройте высотку пространства и фоновый цвет в поле настроек.
Социальное
Тип контента Социальное отвечает за добавление ссылок в социальные сети. Вы можете добавить ссылки на следующие социальные сети:
- Youtube
- Пользовательские социальные сети
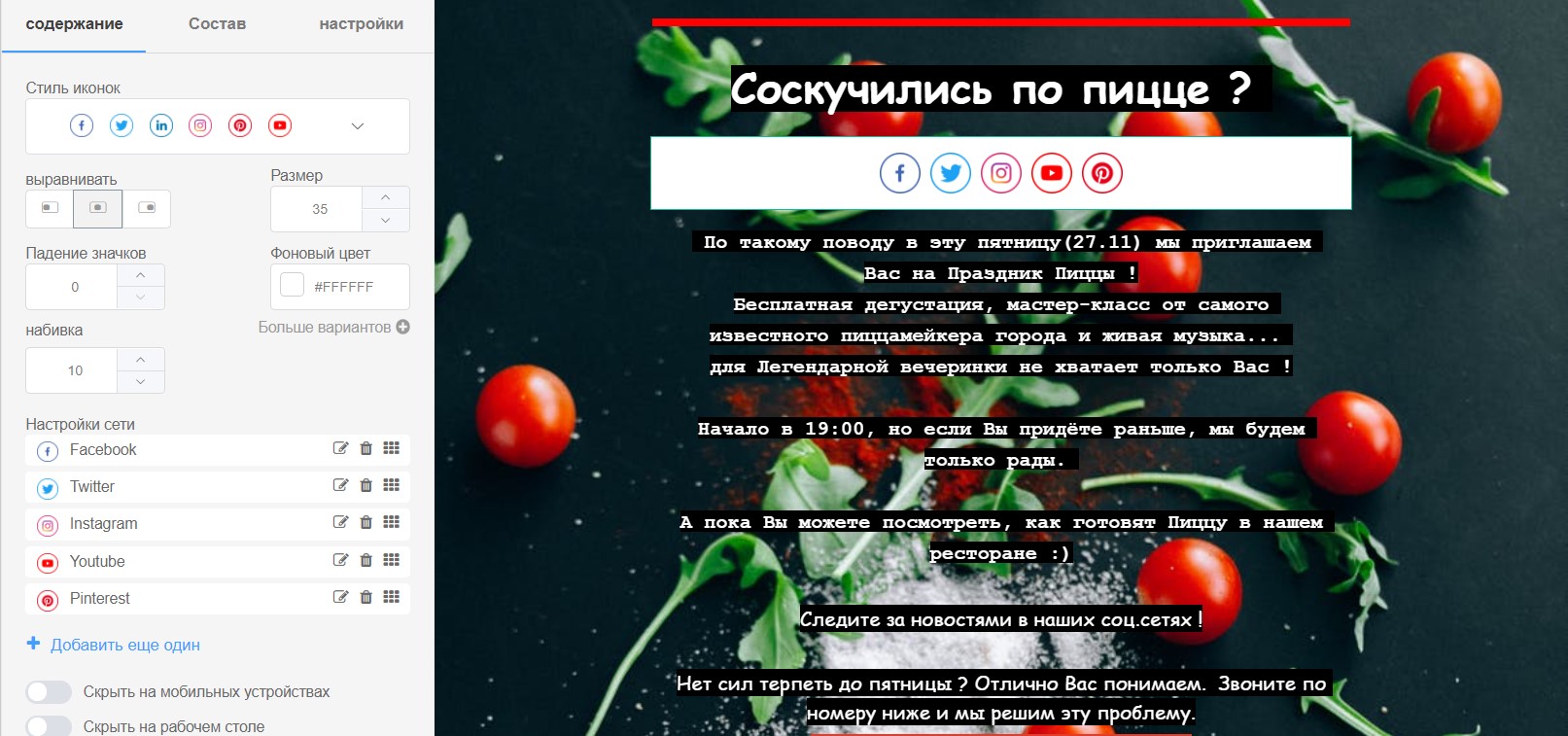
Настройте иконки:
- Выберите Стиль иконок
- Выберите выравнивание иконок в блоке
- Выберите размер — устанавливается в пикселях
- Падение значков — устанавливает расстояние между значками
- Фоновый цвет — выберите фоновый цвет блока
- Набивка — внутренняя рамка
- Настройки сети:
- Нажмите на кнопку Добавить еще один, чтобы добавить социальную сеть из предложенных или задать свою
- Нажмите на кнопку Редактировать, чтобы добавить изменить внешний вид иконки
- Нажмите на кнопку корзины, чтобы удалить социальную сеть из списка
- Изменяйте порядок социальных сетей с помощью способа Drag-and-drop
- Скрыть на мобильных устройствах — включите настройку, чтобы столбец будет скрыт при открытии письма с мобильного устройства
- Скрыть на рабочем столе — включите настройку, чтобы скрыть блок с рабочего стола.

Видео
С помощью типа контента Видео вы можете добавить видео в свою рассылку.
В поле Настройки:
- Ссылка YouTube/Vimeo — вставьте ссылку на видео
- Alt текст — введите текст, который будет отображаться, если видео не загрузится
- Поле — уменьшает размер плеера в рассылке
- Скрыть на мобильных устройствах — включите настройку, чтобы столбец будет скрыт при открытии письма с мобильного устройства
- Скрыть на рабочем столе — включите настройку, чтобы скрыть блок с рабочего стола.

Обратите внимание: в силу ограничений почтовых агентов на траффик и объем отправляемых данных, в письме будет дана ссылка на ресурс, на котором расположено видео, а не загружено само видео.
HTML
Позволяет добавить HTML код в поле Содержание.
Настройки
Вкладка Настройки содержит в себе ряд параметров, позволяющих определить общие параметры письма:
- Максимальная ширина — ширина отображаемого письма. По умолчанию выставлено значение 600 пикселей. Вы можете сделать ширину больше или меньше, но для просмотра почты на настольных компьютерах.
- Настройки цвета — настройте цвет письма:
- Фоновый цвет всего письма, устанавливается с помощью палитры или HEX-кода
- Цвет блока — устанавливает цвет всех используемых блоков
- Цвет кнопки — если используете кнопку, то можете задать ей цвет в этих настройка
- Цвет ссылки — все ссылки в рассылке будут окрашены в выбранный цвет.
- Настройки шрифта — выберите шрифты для вашего письма. Задать шрифт можно заголовкам, параграфам и кнопкам.
- Высота линий — выберите расстояние между строчками текста
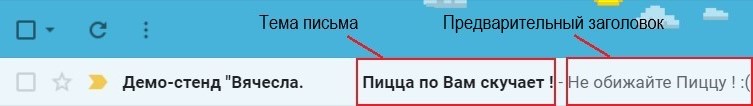
- Невидимый предварительный заголовок — заголовок, который будет отображаться в предпросмотре письма в почтовом ящике. Используйте этот заголовок, чтобы дополнительно заинтересовать адресата ознакомиться с содержанием письма.

Сформировав готовый шаблон письма, обязательно сохраните его, нажав на кнопку Сохранить в правом нижнем углу экрана.
Обратите внимание: отображение информации в письме может сильно отличаться в разных почтовых клиентах. Отправьте тестовое письмо перед рассылкой, чтобы убедиться, что все отображается корректно. Для этого нажмите на кнопку Отправить тестовое письмо под редактором и введите адрес электронной почты.
Если вы не нашли нужную информацию по продукту или вам необходима консультация, свяжитесь с нами через единую линию технической поддержки через форму обращения в техподдержку.
Связанные статьи
-
Страница:
-
Страница:
-
Страница:
-
Страница:
-
Страница:
-
Страница:
-
Страница: