Настройка дерева меню
В дереве меню настраивается порядок доступа к структуре меню (к группам и блюдам) на экране Киоска.
В справочнике Дерево меню должны быть определены все группы меню, которые должны быть доступны гостю для выбора. Т.е. все группы и подгруппы всех групп.
Группы и подгруппы блюд в Дереве меню создаются в виде страниц селекторов.
Все страницы селекторов должны находиться на единственном уровне – первом. В том числе и предустановленная страница селектора Начальный выбор.
Для создания иерархической структуры меню, страницы следующего уровня вкладываются в страницы предыдущего уровня в виде кнопок селектора.
Например, если группа меню Основные блюда содержит подгруппы Супы и Салаты, то страницы селекторов Супы и Салаты следует вложить в страницу селектора Основные блюда.
Блюда для Дерева меню создаются в справочнике Меню и далее выбираются на нужные страницы селекторов второго уровня в виде кнопок селектора.
Кнопки селектора – это название селекторов или блюд, вложенных на страницу селектора (т.е. это названия групп блюд или блюд, которые будут доступны гостю для выбора блюд из меню).
Для создания трехуровневой структуры Дерева меню необходимо сделать следующее:
- Создать страницы селекторов (групп блюд) первого и второго уровня.
- Селекторы первого уровня вложить в селектор Начальный выбор в виде кнопок селектора, тем самым создать первый уровень иерархической структуры меню.
- Селекторы второго уровня необходимо вложить в селекторы первого уровня в виде кнопок селектора, тем самым создать второй уровень иерархической структуры меню.
- Все необходимые блюда из справочника Меню добавить в нужные селекторы второго уровня в виде кнопок селекторов.
Для создания трехуровневой структуры Дерева меню необходимо сделать следующее:
- Создать страницы селекторов (групп блюд) первого и второго уровня.
- Селекторы первого уровня вложить в селектор Начальный выбор в виде кнопок селектора, тем самым создать первый уровень иерархической структуры меню.
- Селекторы второго уровня необходимо вложить в селекторы первого уровня в виде кнопок селектора, тем самым создать второй уровень иерархической структуры меню.
- Все необходимые блюда из справочника Меню добавить в нужные селекторы второго уровня в виде кнопок селекторов.
Создание страниц селекторов
Откройте справочник Меню > Дерево меню. 
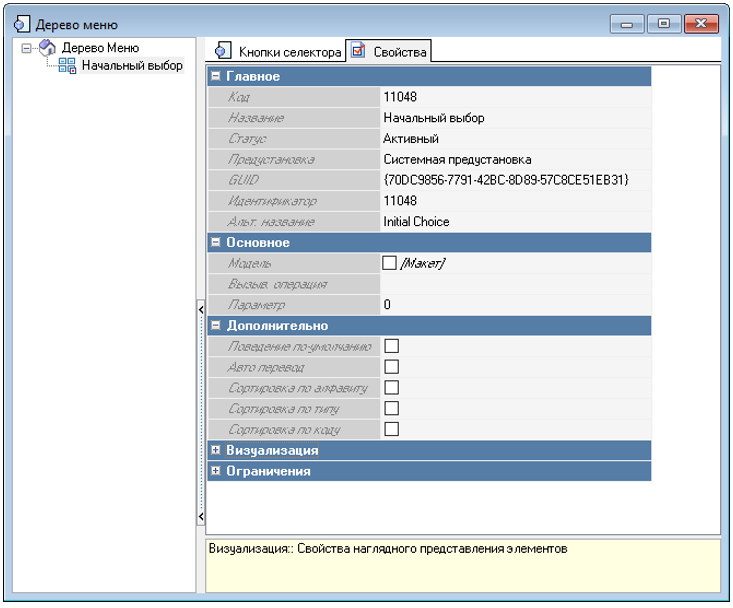
По умолчанию Дерево меню содержит предустановленную страницу селектора Начальный выбор, которая не подлежит редактированию.
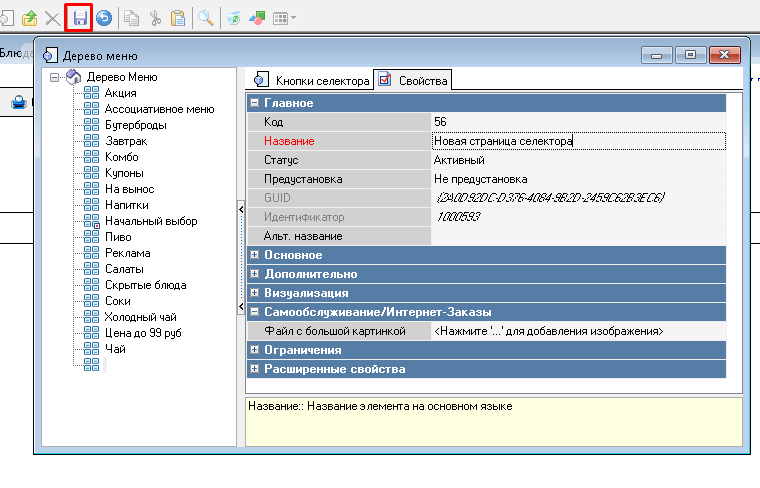
Для создания новой страницы селектора необходимо сделать следующее:
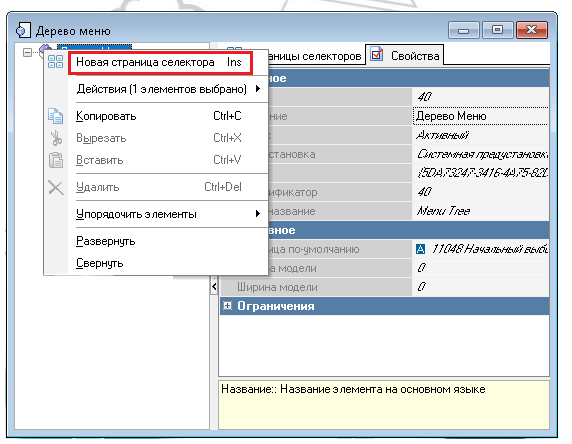
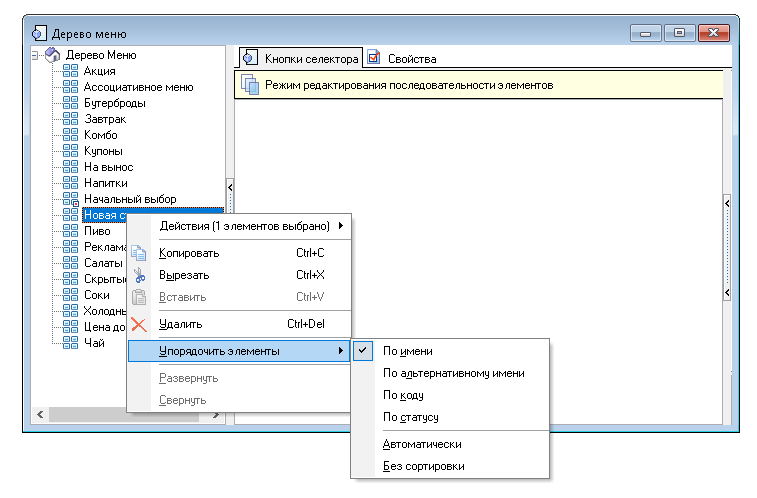
- выбрать корневой каталог Дерево меню
- вызвать на нем контекстное меню (ПКМ)
- выбрать пункт Новая страница селектора

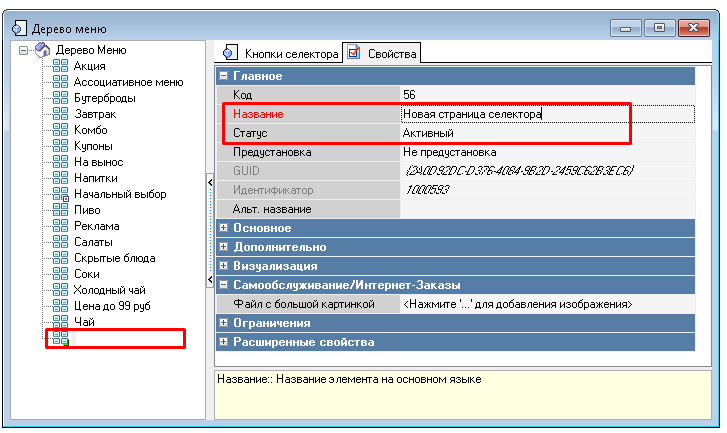
- ввести название создаваемой страницы селектора и установить статус Активный

- сохранить созданную страницу селектора, нажав кнопку Сохранить на панели инструментов.

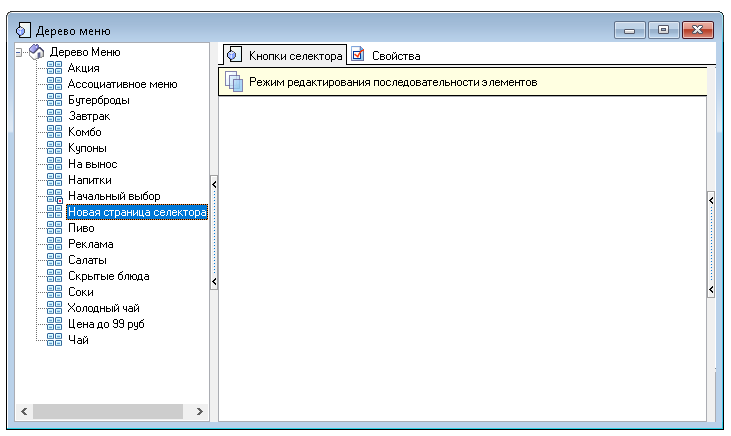
После этого созданная страница селектора отобразится в списке страниц селекторов Дерева меню.

Таким образом, необходимо создать страницы всех селекторов первого и второго уровня.
Структурирование страниц селекторов
Все созданные страницы селекторов (группы и подгруппы блюд) необходимо разместить по уровням в соответствии с требуемой структурой меню.
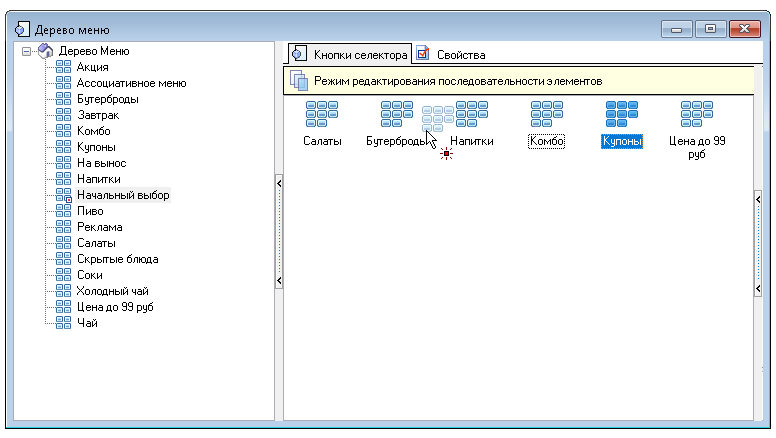
Для формирования первого уровня меню следует все необходимые страницы селекторов первого уровня вложить в страницу селектора Начальный выбор.
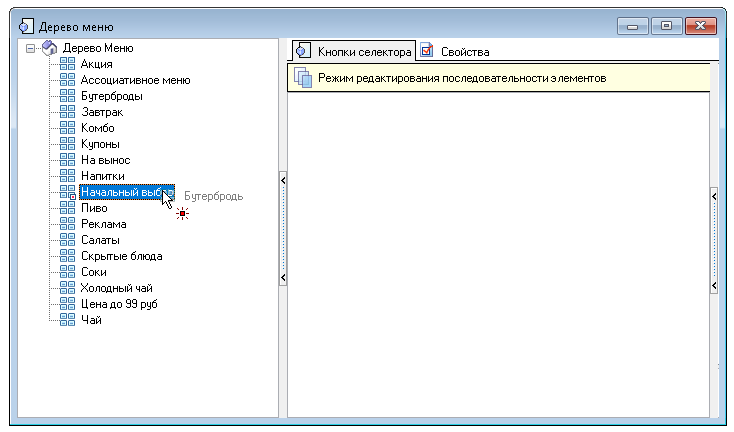
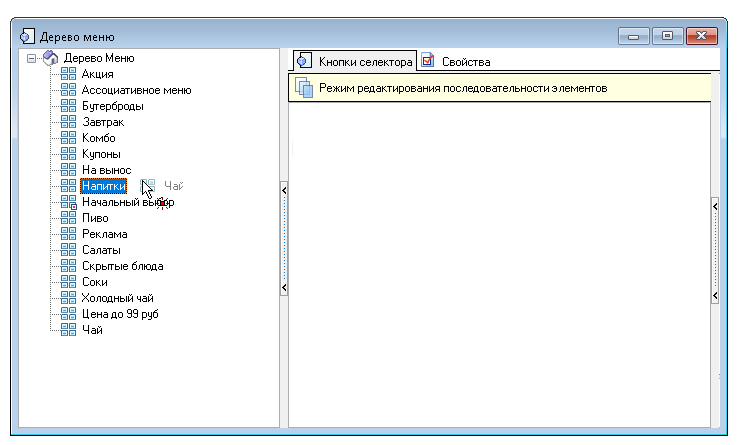
Для этого способом Drag-and-Drop перетащите нужную страницу селектора на страницу селектора Начальный уровень.

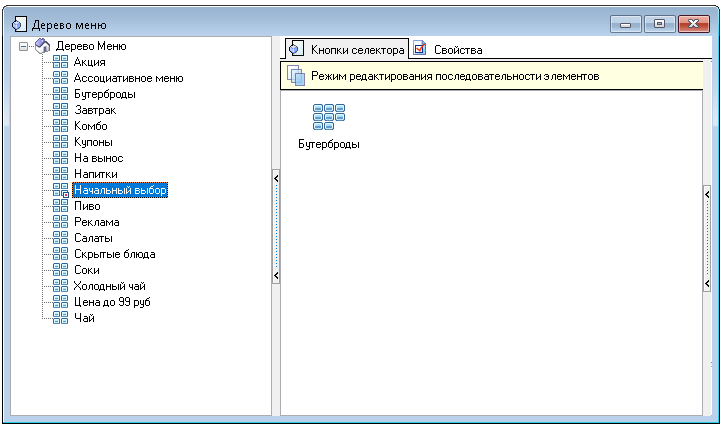
После этого на закладке Кнопки селектора на странице селектора Начальный выбор будет создана кнопка селектора с именем вложенной страницы селектора. И название этой кнопки будет доступно гостю в виде группы меню.
Для формирования второго уровня меню следует все необходимые страницы селекторов второго уровня вложить в страницы селекторов первого уровня.
Для этого способом Drag-and-Drop перетащите нужную страницу селектора на страницу селектора первого уровня.

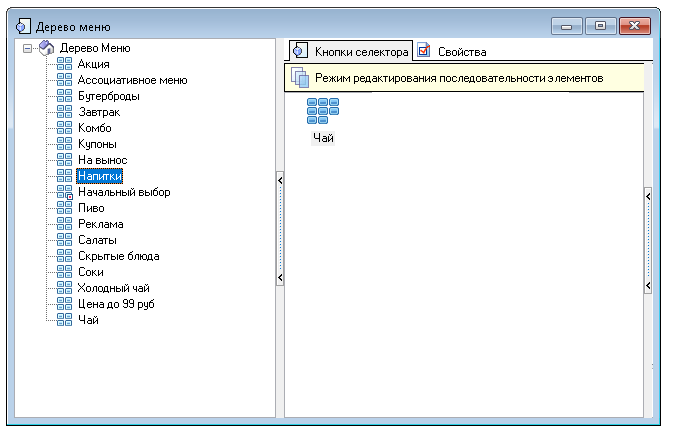
После этого на закладке Кнопки селектора на странице селектора первого уровня будет создана кнопка селектора с именем вложенной страницы селектора второго уровня (группы блюд). И название этой кнопки будет доступно гостю в виде группы меню.
Таким образом, будет сформирована двухуровневая структура меню: группы меню первого уровня, а в них группы меню второго уровня (подгруппы).


Выбор блюд на странице
На страницах селекторов второго уровня (подгруппах меню) необходимо разместить нужные блюда в соответствии с требуемой структурой меню.
Для выбора блюд для страницы селектора необходимо:
- выбрать нужную страницу селектора второго уровня
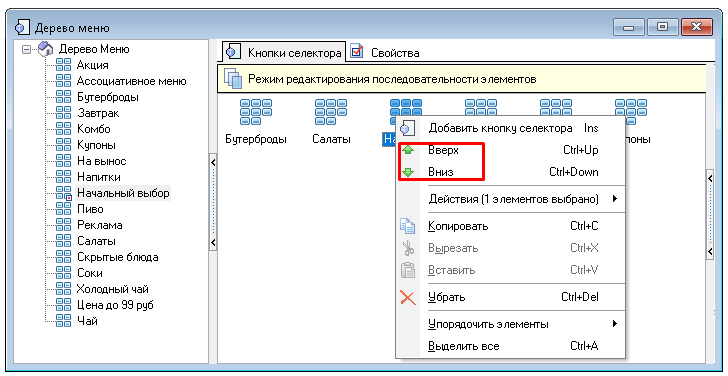
- на закладке Кнопки селектора вызвать контекстное меню (ПКМ)
- выбрать пункт Добавить кнопку селектора
- выбрать тип объекта Элемент меню

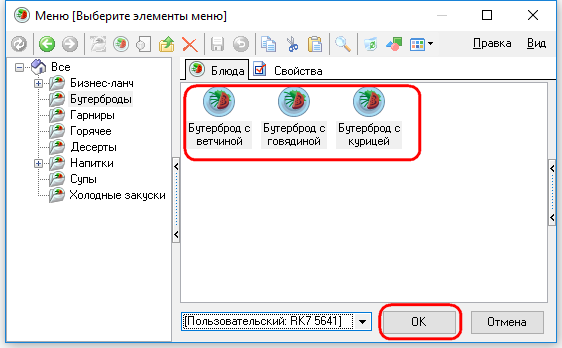
- выбрать нужное блюдо из открывшегося справочника Меню и нажать кнопку Ок. Для оптимизации выбора можно одновременно выбрать несколько блюд из одной группы меню, выделив их с помощью кнопок Shift или Ctrl.

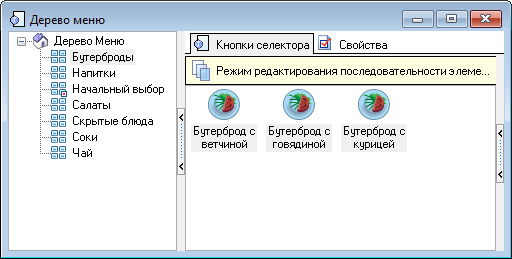
После этого на закладке Кнопки селектора на выбранной странице селектора второго уровня будут созданы кнопка/кнопки селектора для блюд. 
Таким образом, будет необходимо сформировать список блюд для каждой подгруппы меню.
Доп. возможности при формировании структуры меню
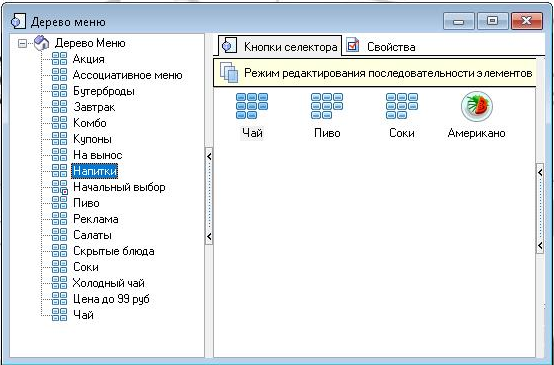
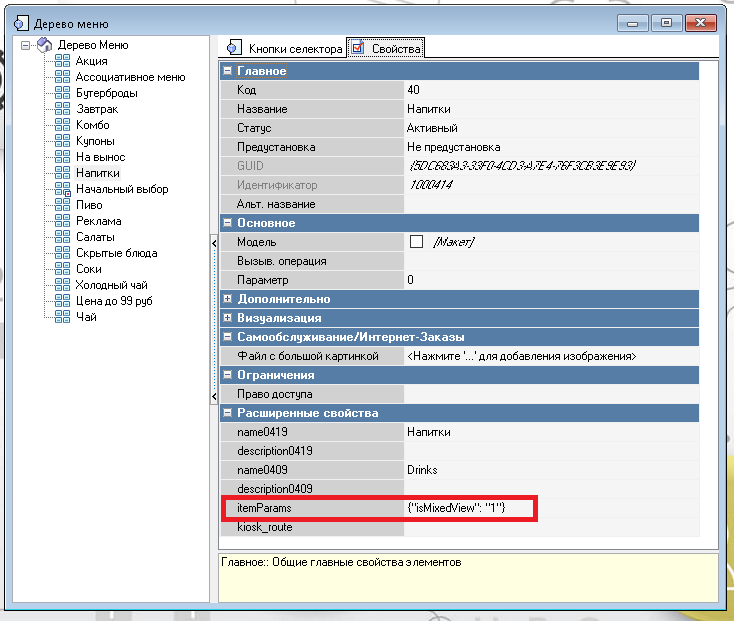
При производственной необходимости возможно использовать многоуровневую структуру меню (не только двухуровневую, а бесконечную вложенность селекторов). В том числе и смешанный тип, т.е. на страницу селектора можно вложить не только страницы других селекторов, но и блюда.
Таким образом, гость будет видеть в группе меню не только блюда, но и подгруппы блюд. 
Для этого необходимо использовать расширенное свойство itemParams ({"isMixedView": "1"}).

Логика использования значения isMixedView:
- isMixedView применяется только для селектора первого уровня – настройка работает только на первом уровне селекторов и не влияет на вложенные подселекторы.
- Вложенные подселекторы игнорируют isMixedView – для вложенных подселекторов отображаются все блюда и подкатегории, вне зависимости от значения isMixedView.
- {"isMixedView": "1"} – если isMixedView равен 1, то отображаются как блюда селектора первого уровня, так и его вложенные подселекторы.
- {"isMixedView": "0"} ( где 0 - отсутствие значения) – если isMixedView равно 0 или не заполнено, то отображаются только блюда селектора первого уровня, игнорируя как вложенные подселекторы, так и блюда внутри них.
Страница селектора «Скрытые блюда»
Скрытые блюда – блюда из меню, которые появляются на экране терминала только после ввода кода (обычно это акционные блюда).
Страница селектора Скрытые блюда создается аналогично п. Создание страниц селекторов, не привязывается к другим селекторам, наполняется блюдами в соответствии с п. Выбор блюд на странице селектора.
Страница селектора «Заблокированные блюда»
Заблокированные блюда – блюда из меню, которые не должны появляться на экране терминала (обычно это акционные блюда).
Страница селектора Заблокированные блюда создается аналогично п. Создание страниц селекторов, не привязывается к другим селекторам, наполняется блюдами в соответствии с п. Выбор блюд на странице селектора.
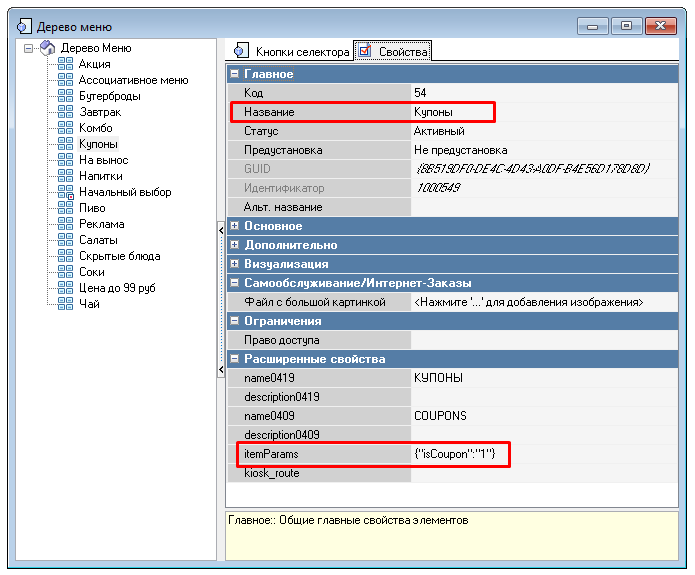
Страница селектора «Купоны»
Страница селектора Купоны создается аналогично п. Создание страниц селекторов.
В свойствах селектора необходимо заполнить параметры:
- «Название» – название селектора
- расширенное свойство itemParams – присвоить значение {"isCoupon":"1"}.
Остальные свойства заполняются при необходимости.
Селектор Купоны добавляется в селектор Начальный выбор (или любой другой по замыслу маркетологов). В селектор ничего не добавляется.
Селектор Купоны не отображается в меню киоска, если параметру ИСПОЛЬЗОВАТЬ КУПОНЫ в разделе Настройки > Основные настройки в менеджерской киоска присвоено значение Нет.
Примеры использования дополнительных параметров
- includeByClaim – определяет фильтр отображения на основе дополнительных параметров. Например, если свойство itemParams заполнено как {"includeByClaim":"new.png"}, будут отображены только те подселекторы, которые удовлетворяют этому критерию.
includeByMaxPrice и includeByMinPrice – определяет фильтрацию отображения на основе ценовых критериев. Например, если itemParams включает {"includeByMaxPrice":"99"}, где 99 – верхняя граница фильтрации по цене, будут показаны только те подселекторы, у которых цена ниже или равна 99.