Создание страниц на Tilda
Введение
После первоначальной настройки сайта можно приступать к созданию страниц. Для работы сайта доставки достаточно создать две страницы — Главную и Меню.
Мы подготовили готовые шаблоны, которые вы можете использовать для этих страниц:
- Одностраничный сайт заведения с меню доставки — ID: 22924754
- Страница меню на отдельной странице сайта — ID: 22932465
При использовании этих шаблонов связь между страницами устанавливается автоматически.
Создание главной страницы
Для создания Главной страницы:
- Перейдите на вкладку Мои сайты и нажмите на название вашего проекта
На открывшейся странице нажмите на кнопку Создать новую страницу
Спуститесь вниз открывшейся страницы и нажмите на кнопку Указать ID шаблона
Если вы не оплатили тарифный план, кнопка Указать ID шаблона отображаться не будет.В поле Введите ID шаблона укажите номер готового шаблона — 22924754 и нажмите кнопку Выбрать
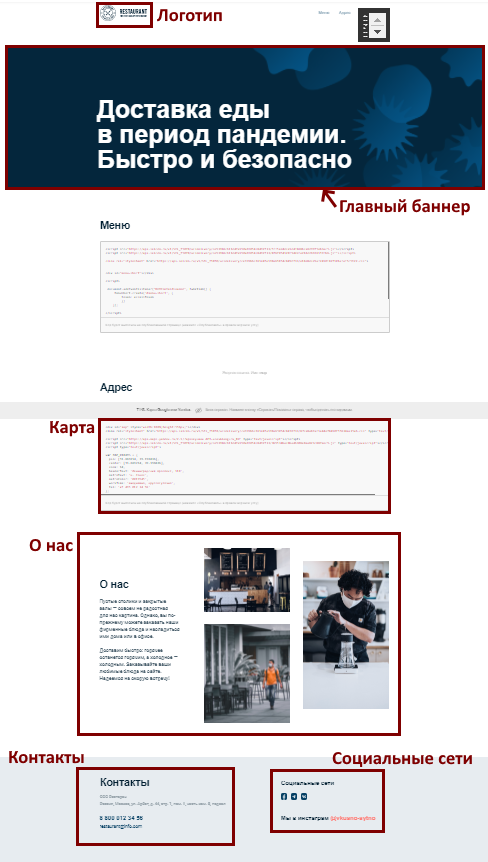
- Откроется вкладка редактирования страницы. Отредактируйте следующие блоки:
- Логотип
- Главный баннер
- Карта
- О нас
- Контакты
- Социальные сети

Заполните шаблон контентом вашего заведения.
Логотип
Загрузите логотип вашего заведения. Для этого:
- Нажмите на картинку в верхнем блоке шаблона
- Откроется окно загрузки изображения. Загрузите файл с логотипом
При необходимости, изображение можно загрузить по ссылке. Для этого нажмите на кнопку Загрузка по ссылке и вставьте ссылку.
Обратите внимание: изображение для логотипа должно быть не более 80 px в высоту и не более 300 px в ширину, а также его вес не должен превышать 5 мб.
Главный баннер
Главный баннер — это та часть сайта, которую гости видят сразу. Постарайтесь сделать ее привлекательной, чтобы не только не отпугнуть гостей, но и привлечь.
Баннер состоит из двух частей — изображения и текста. Для настройки баннера:
- Нажмите на шаблонную картинку, чтобы появилось окно загрузки изображения
- Загрузите свою картинку. Размер главного баннера — 1920х560 px, его вес не должен превышать 5 мб.
Обратите внимание: выбирайте изображение осторожно: если оно будет слишком ярким или иметь много элементов, то текст на этом фоне может потеряться. - Установите курсор на шаблонном тексте. Откроется текстовый редактор. Введите свой текст для баннера.
- Нажмите в любом месте на экране, чтобы сохранить изменения.
Карта
Отредактируйте блок Карта Google или Yandex, чтобы гости могли видеть актуальный адрес вашего заведения на карте. Для этого:
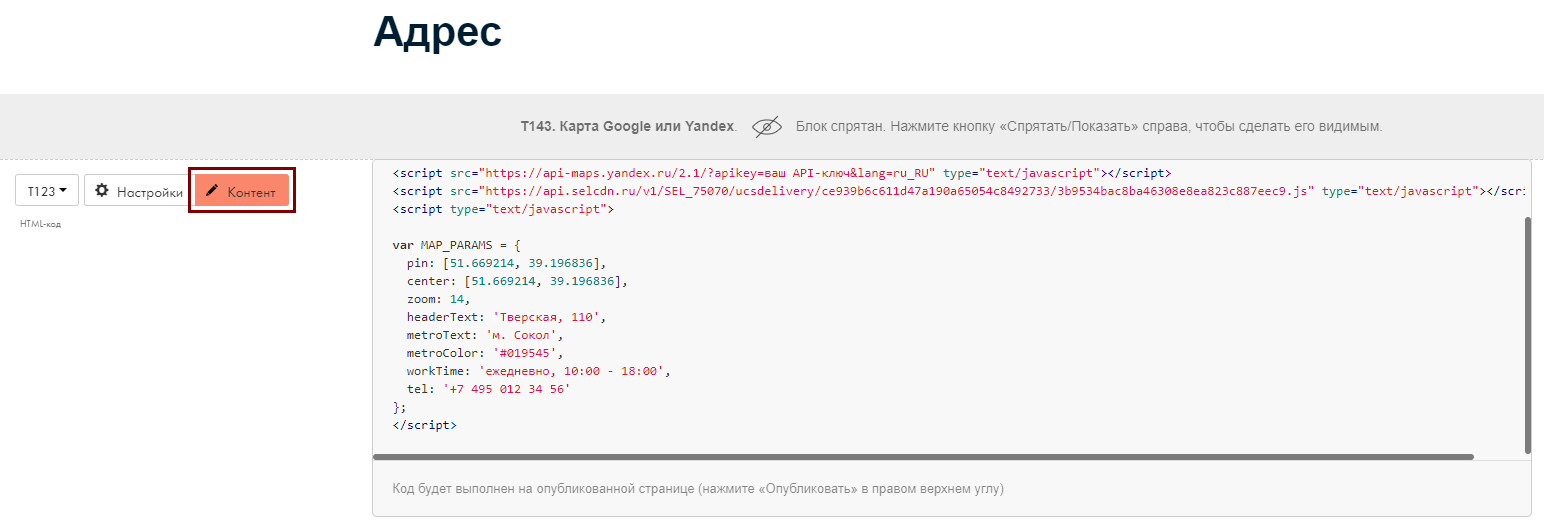
- Нажмите на кнопку Контент

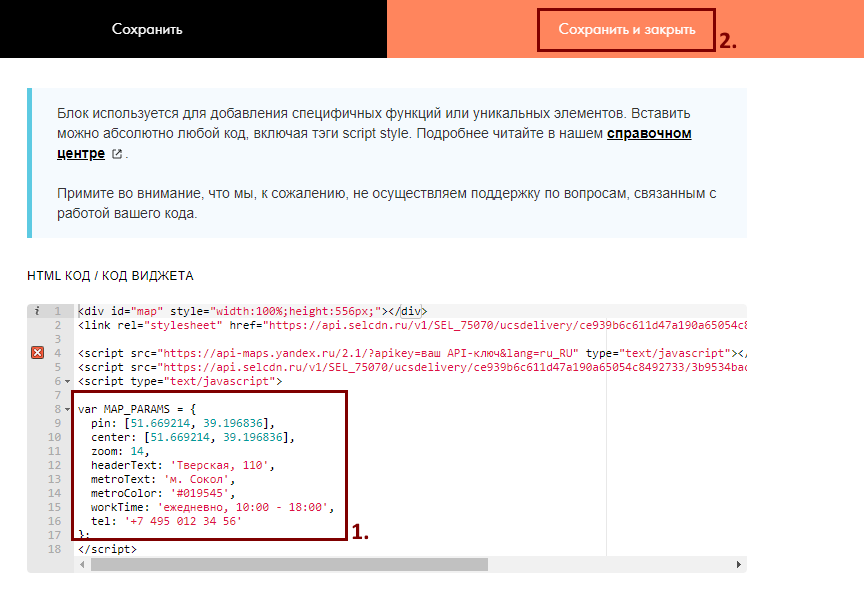
- В открывшемся окне HTML код / Код виджета укажите информацию по вашему заведению:
- pin: широта и долгота
- center: широта и долгота (те же данные, что и в пункте pin)
- zoom: оставьте значение по умолчанию
- headerText: улица и номер дома
- metroText: станция метро
- workTime: график работы
- tel: номер телефона
- Нажмите кнопку Сохранить и закрыть

О нас
В блоке О нас вы можете добавить информацию о вашем заведении: например, о ваших достижениях, отличиях от остальных заведений или иную информацию.
Блок О нас, как и баннер, состоит из двух частей — изображения и текста. Для настройки блока:
- Нажмите на одну из шаблонных картинок, чтобы появилось окно загрузки изображения
- Загрузите свое изображение. Размеры изображений должны быть следующими:
- для верхнего — 345х254 px
- для нижнего — 345х394 px
- для правого — 346х591 px.
Обратите внимание: вес изображений не должен превышать 5 мб.
- Установите курсор на шаблонном тексте
- Откроется текстовый редактор. Введите текст блока О нас
- Нажмите в любом месте на экране, чтобы сохранить изменения.
Контакты
Отредактируйте блок Контакты. Для этого:
- Перейдите в блок Контакты
- Нажмите на кнопку Редактировать блок
- Установите курсор на нужных строчках и введите своей текст
- Сохраните изменения.
Социальные сети
Настройте ссылки на аккаунты заведения в социальных сетях:
Перейдите в блок Контакты и нажмите кнопку Редактировать блок
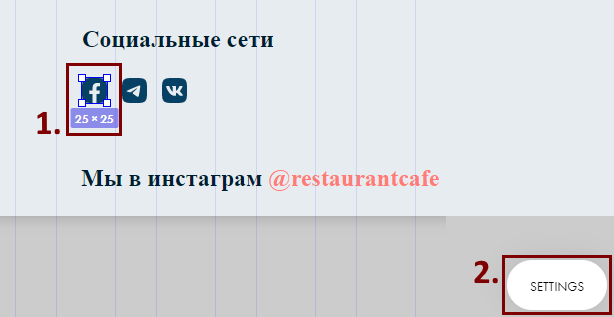
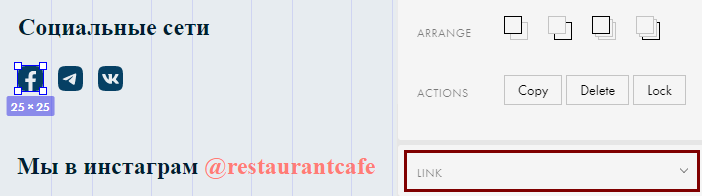
- В открывшемся окне редактирования нажмите на логотип социальной сети, затем на кнопку Settings

- В появившемся меню раскройте раздел Link

- В поле URL укажите ссылку на ваш аккаунт
Не выходя из меню Settings, укажите ссылки для остальных социальных сетей
Для настройки ссылки на Instagram, не покидая страницы редактирования, нажмите дважды на @restaurantcafe

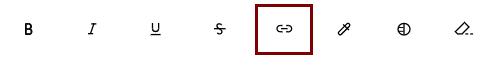
В верхней панели настроек нажмите на кнопку Insert Link

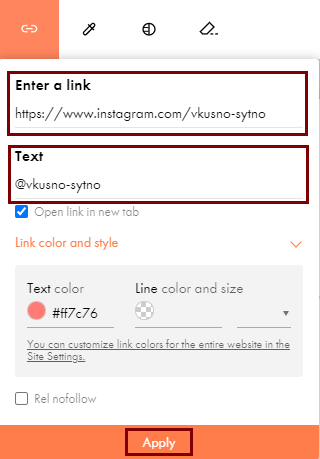
В поле Enter a link укажите ссылку на аккаунт заведения в Instagram, а в поле Text — его название после знака @. Нажмите Apply

- Нажмите кнопкой мыши в свободном пространстве окна редактирования, чтобы выйти из настроек
- Нажмите на кнопку Save
- После сохранения изменений вернитесь на предыдущую страницу, нажав кнопку Close.
Готово, главная страница сайта доставки настроена и готова к публикации.
Публикация страницы
Настроенную страницу необходимо опубликовать, чтобы она стала доступна для всех. Для этого:
Нажмите кнопку Опубликовать в верхнем левом углу страницы
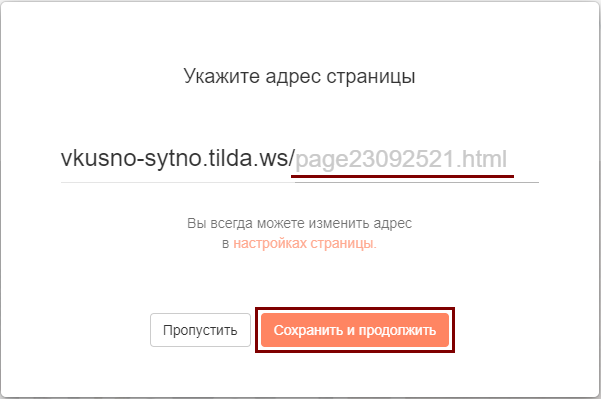
- Откроется окно редактирования адреса страницы. Оставьте адрес, предложенный системой, или введите свой вариант на латинице.
Затем нажмите кнопку Сохранить и продолжить

Появится уведомление об успешной публикации. Нажмите на кнопку Закрыть или Открыть страницу, если вы хотите посмотреть опубликованную страницу
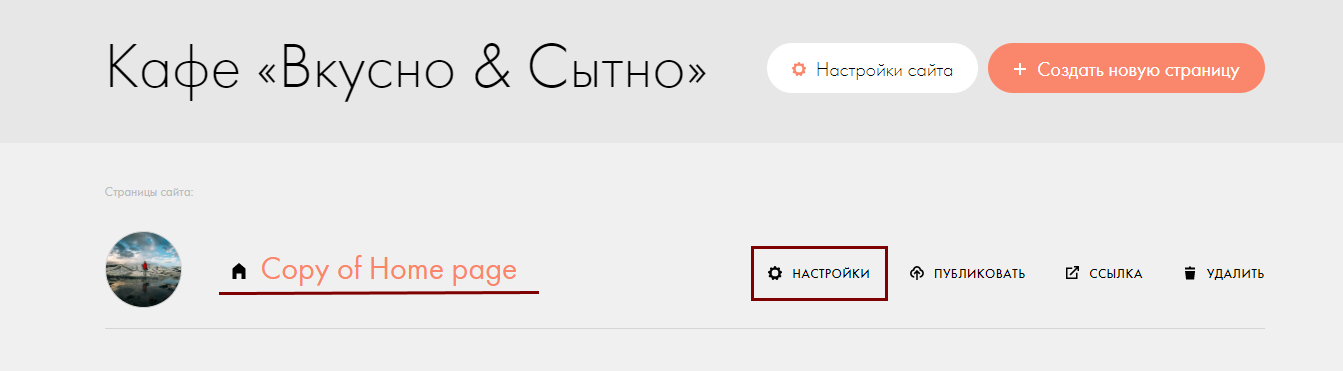
- Вернитесь к странице своего проекта
- По умолчанию новая страница будет называться Copy of.... Нажмите на кнопку Настройки, чтобы изменить название

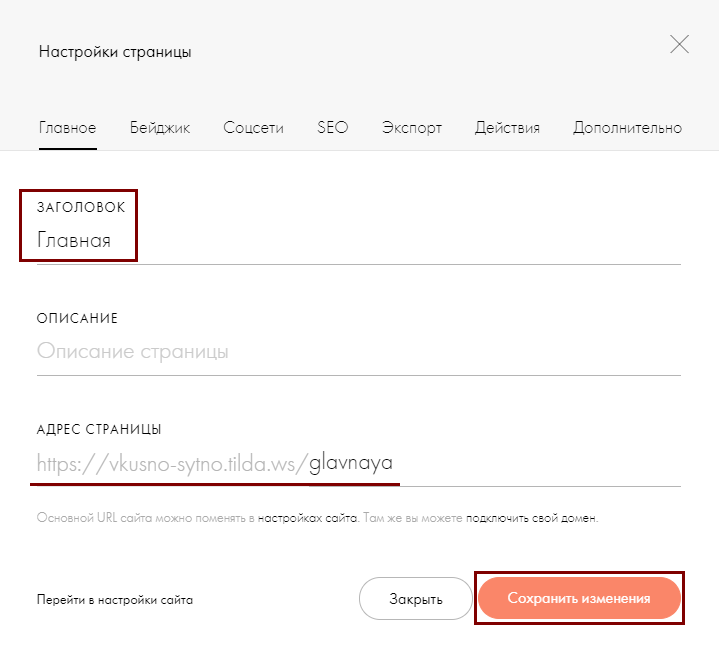
- На открывшейся странице в поле Заголовок введите название страницы. Здесь же можно отредактировать Адрес страницы
- Нажмите на кнопку Сохранить изменения

Главная страница готова. Теперь необходимо создать страницу Меню.
Создание страницы меню
- На страницы вашего проекта нажмите на кнопку Создать новую страницу
- Внизу страницы нажмите на кнопку Указать ID шаблона
- В поле Введите ID шаблона укажите номер готового шаблона — 22932465 и нажмите Выбрать
- В открывшейся вкладке редактирования страницы загрузите логотип заведения и отредактируйте блоки Контакты и Социальные сети, как на Главной странице
Завершив редактирование, опубликуйте страницу. Укажите ее адрес и измените заголовок, аналогично действиям для Главной страницы
Создание и редактирование страниц завершено. Теперь необходимо настроить интеграцию на стороне r_k Delivery.
Политика обработки персональных данных
В шаблоне корзины предусмотрено подтверждение согласия на обработку персональных данных.
Также в шаблоне предусмотрена ссылка на саму Политику обработки персональных данных
Для работы ссылки создайте на своём сайте новую страницу с URL /privacy (https://vash-site-restorana.ru/privacy), на которой разместите стандартную политику обработки персональных данных, для того, чтобы встроенная в шаблон ссылка работала. Можно воспользоваться конструктором для создания стандартного документа от Тильды Политика обработки персональных данных.
Фиксация шапки страницы
Если вы хотите зафиксировать "шапку" страницы, чтобы при прокручивании страницы панель с меню и корзиной не исчезала, сделайте следующие настройки:
- Перейдите на страницу сайта
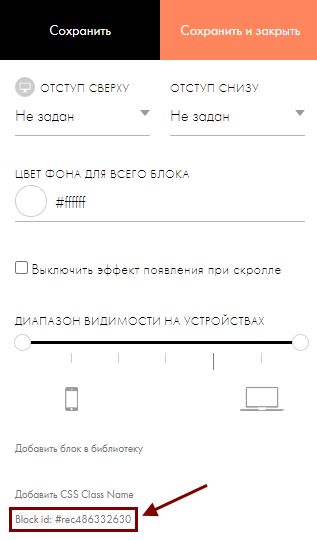
- Наведите курсор на блок шапки и нажмите на кнопку Настройки

- В открывшемся меню скопируйте Block Id

- Закройте боковое меню, наведите курсор на блок шапки и нажмите на кнопку Редактировать блок
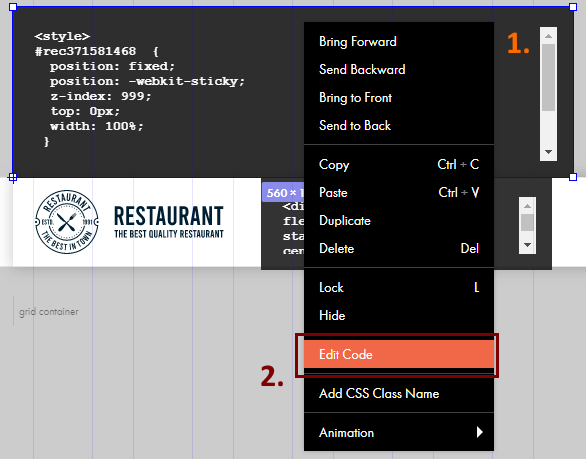
- На поле, находящимся над логотипом, нажмите правой кнопкой мыши для вызова контекстного меню и выберите Edit Code

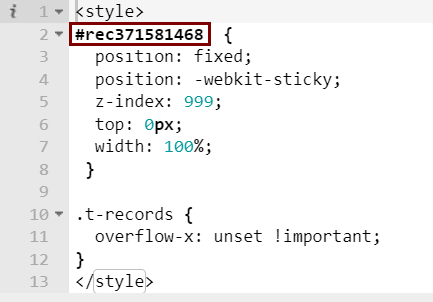
- Во второй строчке открытого окна вместо «rec371581468» введите Block id из пункта 3

- Нажмите на кнопку Close&Update
- Нажмите на кнопку Save, а затем на кнопку Close
- На предпросмотре страницы сайта нажмите на кнопку Опубликовать.
Готово, шапка закреплена. Теперь меню, адрес и корзина всегда будут отображены на странице.
Повторите действия для каждой созданной страницы.