Справочник Селекторы
Селектор – это один или несколько наборов кнопок, которые располагаются в определенной области экранной формы кассы. Каждый такой набор кнопок называется страницей селектора.
Селекторы, необходимые для нормальной (стандартная установка) работы кассового приложения, предустановлены в справочнике Селекторы.
 Создание и использование собственных селекторов пользователями не является необходимым или обязательным действием. Следует использовать эту возможность, только если в результате учет системой особенностей работы именно на Вашем предприятии значительно улучшится.
Создание и использование собственных селекторов пользователями не является необходимым или обязательным действием. Следует использовать эту возможность, только если в результате учет системой особенностей работы именно на Вашем предприятии значительно улучшится.
Справочник Селекторы
Справочник селекторов содержит иерархии селекторов (значок  в дереве иерархий), селекторы (
в дереве иерархий), селекторы (  ) и страницы селекторов (
) и страницы селекторов (  ).
).
Иерархии селекторов содержат селекторы или другие иерархии селекторов, элементами селекторов являются страницы селекторов. Элементами страниц селекторов являются кнопки селекторов. Кнопки селекторов располагаются с использованием приоритетов.
 Для создаваемого селектора можно создавать собственную графическую модель (форму). Если собственную форму для создаваемого селектора не создавать, автоматически будет использована форма «по умолчанию», в которой кнопки селектора располагаются сверху вниз, слева направо.
Для создаваемого селектора можно создавать собственную графическую модель (форму). Если собственную форму для создаваемого селектора не создавать, автоматически будет использована форма «по умолчанию», в которой кнопки селектора располагаются сверху вниз, слева направо.
Для создания модели селектора используется почти такой же графический редактор, похожий на редактор плана зала. Объекты наносимые на модель – кнопки селектора и служебные кнопки «Начало», «Назад», «Следующая», «Предыдущая», «Первая» и «Последняя».
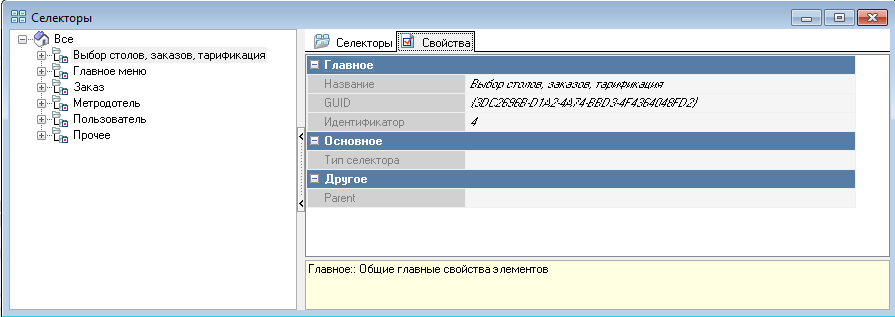
Свойства иерархии селекторов
Страница Свойства справочника содержит свойства иерархии селекторов, селекторов, страниц селектора, или кнопок, в зависимости от выделения в дереве селекторов.
Свойства иерархии селекторов включают в себя поля Название, Альт. Название и Тип селекторов. Все свойства иерархии предустановлены.
Иерархия, у которой свойство Тип Селектора не заполнено, содержит только другие иерархии селекторов. Иерархия, у которой свойство Тип Селектора определено – содержит селекторы этого типа.
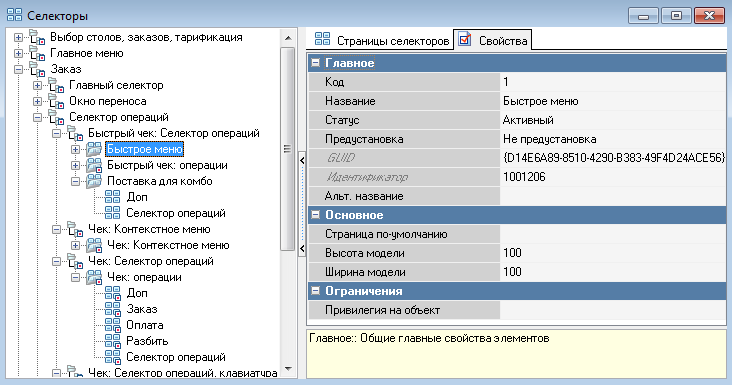
Свойства Селектора
Ниже перечислены свойства селектора: Основное
Основное
Ширина Модели - ширина в пикселях модели селектора;
Высота Модели – высота в пикселях модели селектора;
Страница по умолчанию – в этом поле выбирают страницу селектора, которая будет использоваться по умолчанию в этом селекторе. Это свойство отсутствует для селекторов типов Чек: Главный селектор и Чек: UCS Main Selector. Для перехода к нужной странице можно использовать выбор нужной операции в свойстве Выз. Операция.
Ограничения
Привилегия на Объект – право доступа, которое необходимо работнику, чтобы иметь возможность редактирования объекта на менеджерской станции.
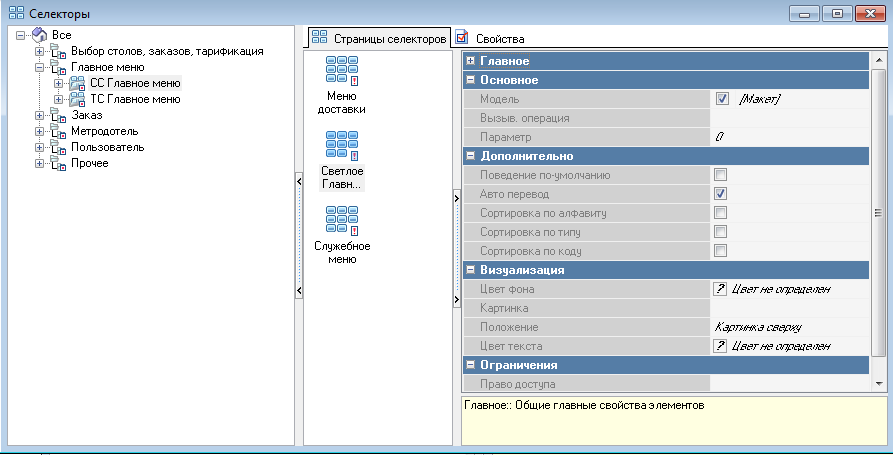
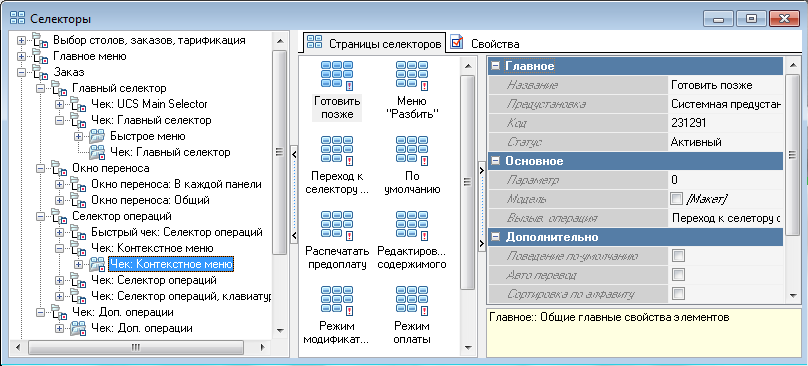
Страницы Селектора
Свойства страницы селектора:
Основное
Параметр – иерархия справочника, который связан с выполнением операции, в качестве ее параметра. В общем случае – параметр вызывающей операции.
Выз. Операция – в этом поле нужно выбрать из списка операцию, которая будет вызывать описываемый селектор;
Модель – с помощью кнопки в этом поле, можно войти в графический редактор для создания модели страницы селектора. Размер модели задают в свойствах селектора. Модель селектора, созданная в графическом редакторе, будет использована только в том случае, если в этом поле будет выставлен флаг. Если флаг не выставлен, кнопки будут располагаться в соответствии с заданными сортировками (см. ниже свойства Сортировка по Алфавиту и Сортировка по Типу) или (если не заданы сортировки – по определенному на странице Кнопки Селектора)порядку следования кнопок;
в этом поле, можно войти в графический редактор для создания модели страницы селектора. Размер модели задают в свойствах селектора. Модель селектора, созданная в графическом редакторе, будет использована только в том случае, если в этом поле будет выставлен флаг. Если флаг не выставлен, кнопки будут располагаться в соответствии с заданными сортировками (см. ниже свойства Сортировка по Алфавиту и Сортировка по Типу) или (если не заданы сортировки – по определенному на странице Кнопки Селектора)порядку следования кнопок;
Дополнительно
Поведение по умолчанию –при попадании на страницу селектора, имеющую флаг в этом поле, поведение системы приводится к такому, каким оно было бы при использовании стандартной установки системы, без использования селекторов, созданных пользователями. Кнопки в страницу селектора с поведением по умолчанию не добавляют;
Сортировка по Алфавиту –задание сортировки кнопок селектора по названию;
Сортировка по Типу –сортировка кнопок селектора по типу объекта;
Сортировка по Коду– сортировка по коду элементов.
Если используется макет страницы, кнопки выводятся в соответствии с макетом, без использования сортировок.
Кнопки селектора располагаются с использованием порядка следования и содержат свойства элемента, который представляют в селекторе. Так, кнопка – блюдо содержит свойства блюда, кнопка – функциональная клавиша содержит свойства функциональной клавиши.
В области страницы селектора на кассе вывод кнопок будет осуществлен в виде указанной последовательности, только если не заданы сортировки кнопок (По Алфавиту или По Типу).
Создание селектора, страницы селектора
Для каждого типа селектора есть список разрешённых типов объектов. При создании кнопки на странице селектора, будет предложен выбор только разрешенных типов объектов.
Для создания селектора:
- Выделите иерархию, к которой должен относиться создаваемый селектор (тип селектора определяется в свойстве иерархии Тип селектора).
- В дереве иерархий или из области Элементы вызовите всплывающее меню, команда Новый Селектор.
- Заполните свойства селектора.
- Сохраните изменения.
Для создания страницы селектора выполните следующие действия:
- Выделите селектор, к которому должна относиться создаваемая страница селектора.
- В дереве иерархий или из области Элементы вызовите всплывающее меню, команда Новая Страница Селектора
- Заполните свойства страницы селектора..
Для создания кнопки селектора:
- Выделите в дереве иерархий страницу селектора, к которой должна относиться кнопка.
- Вызовите всплывающее меню из области Элементы страницы Кнопки селекторов, команда Добавить Кнопку Селектора. Для того чтобы добавить все функциональные клавиши, которые есть в предустановленных селекторах этого типа (в группе свойств Типы селекторов этих функциональных кнопок выставлены флаги), можно воспользоваться командой всплывающего меню Добавить обязательные клавиши.
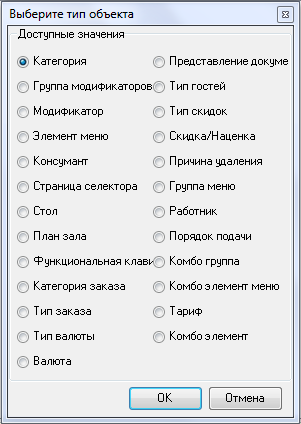
- В окне Выберите Тип Объекта установите переключатель Доступные Значения на тип добавляемой кнопки, затем выберите нужный объект.
- Из справочника Селекторы или Функциональные Клавиши (соответственно выбранной позиции) выберите добавляемый объект.
- Сохраните изменения.

Список типов селекторов
Типы селекторов в системе:
- Чек: Главный селектор;
- Чек: UCS Main Selector.
Этот тип селекторов располагается в той же области экрана, что и тип селекторов Чек: Главный селектор, однако, селектор группы этого типа располагается в этой области, когда активным является режим сервис линия;
Замечание. Поскольку пользователем может быть создан собственный селектор (или селекторы) типа Чек: Главный селектор, в справочнике Использование Селекторов будут определены правила использования для всех созданных пользователем и разработчиками селекторов типа Чек: Главный селектор. Однако, ввод информации, определяющей времена пакетов необходимо иметь возможность осуществлять из любого используемого селектора, поэтому меню сервис – линии не может быть отнесено к одной из групп селекторов типа Чек: Главный селектор.
- Чек: Селектор Операций ;
- Чек: Селектор операций, клавиатура ;
- Быстрый чек: Селектор операций
Тип селекторов используется в режиме «Быстрый чек» (на TS – станциях), располагается той же области, что тип селекторов Чек: Селектор Операций;  Быстрый чек: Селектор операций
Быстрый чек: Селектор операций Чек: UCS Main SelectorЧек: контекстное меню
Чек: UCS Main SelectorЧек: контекстное меню
- Чек: Контекстное меню- в той же области экрана, что и тип селекторов.
- Чек: Селектор операций - располагаются в этой области, когда активными являются: режим: «Модификатор», «Расчет заказа», «Оплаты», «Сервис линия», «Консуманты» или режим редактирования содержимого.
- Главное меню

- Окно переноса: Общий

- Окно переноса: В каждой панели
- Метрдотель: Главный
- Метрдотель: Операции
- Чек: Доп. Операции;
- Официант: Залы
- Официант: Столы
- Официант: Операции работы с заказом
- Официант: Операции
- Внесение / изъятие денег: Селектор оплат
- Ок, отмена
- Пользовательские – типы селекторов, которые могут быть определены пользователем самостоятельно для создания селекторов в областях формы, не описанной предустановленными типами селекторов.


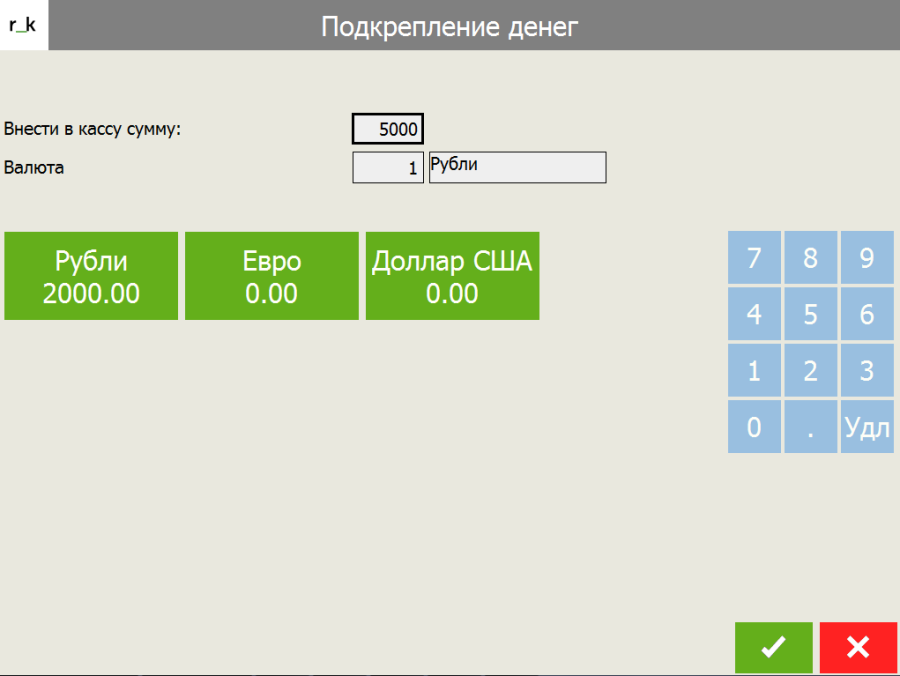
Подкрепление денег:
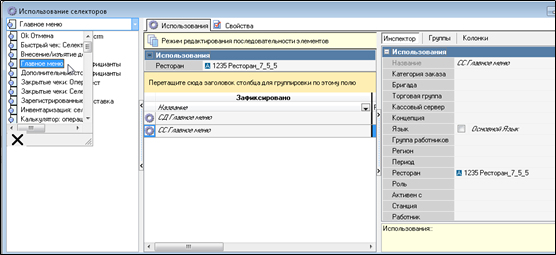
Справочник Использование селекторов
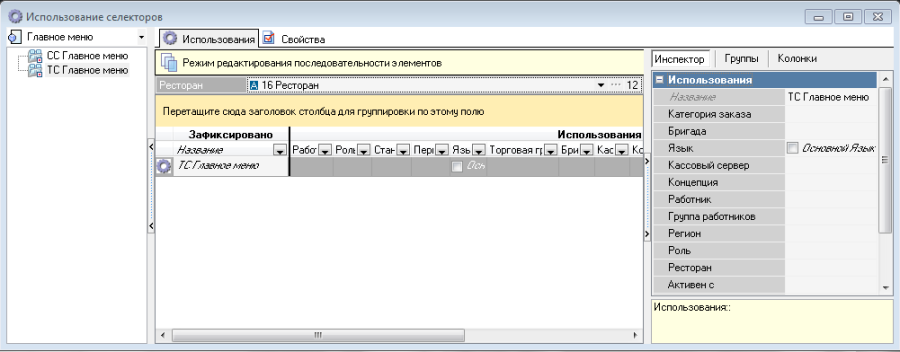
Справочник Использование Селекторов:
В левой области окна из списка выбирают тип селекторов. Селекторы выбранного типа перечислены в поле объектов использования.
Пример создания и использования селектора
Рассмотрим два примера создания нового селектора:
Первый пример
В селекторе «Главное меню» для работы официантов необходимо оставить доступными только функции «Создать заказ», «Редактировать заказ», «Резервирование» и «Шахматка резервов».
Необходимые действия:
- Создать новый селектор
- Назначить использование нового селектора.
Создание нового селектора
Откройте справочник Селекторы из списка справочников.

Выберите подгруппу «СДГлавное меню» в корневой группе «Главное меню».
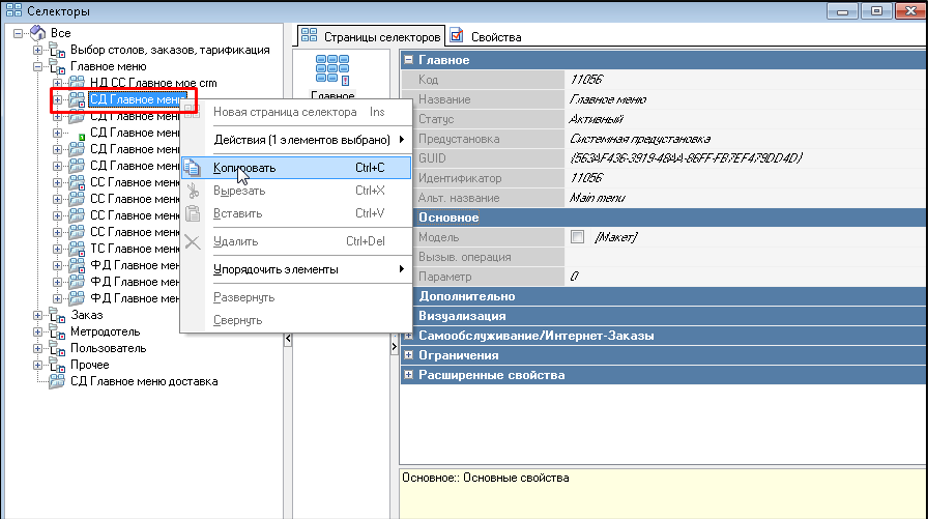
Скопируйте нужный предустановленный селектор, для последующего редактирования. Предустановленный селектор нельзя редактировать.

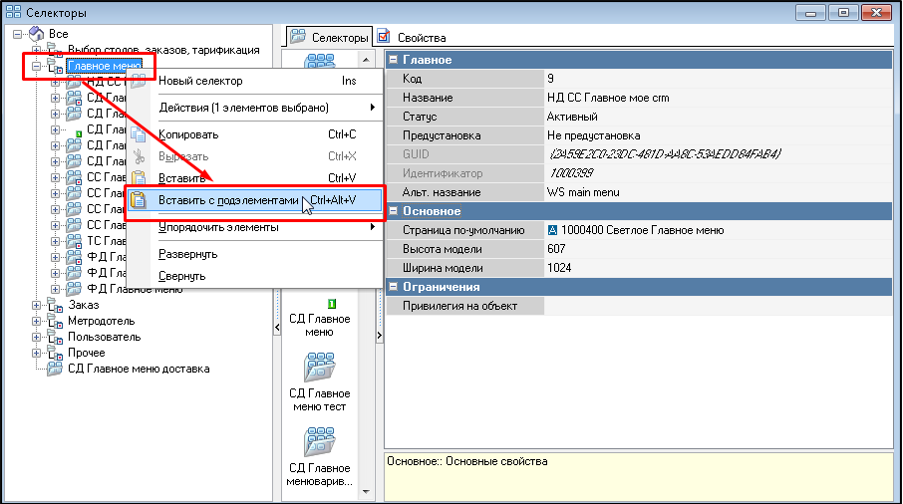
Выделите тип селектора «Главное меню», из контекстного меню выберите команду «Вставить с подэлементами». Будет создана копия предустановленного селектора, с вложенными страницами селектора.

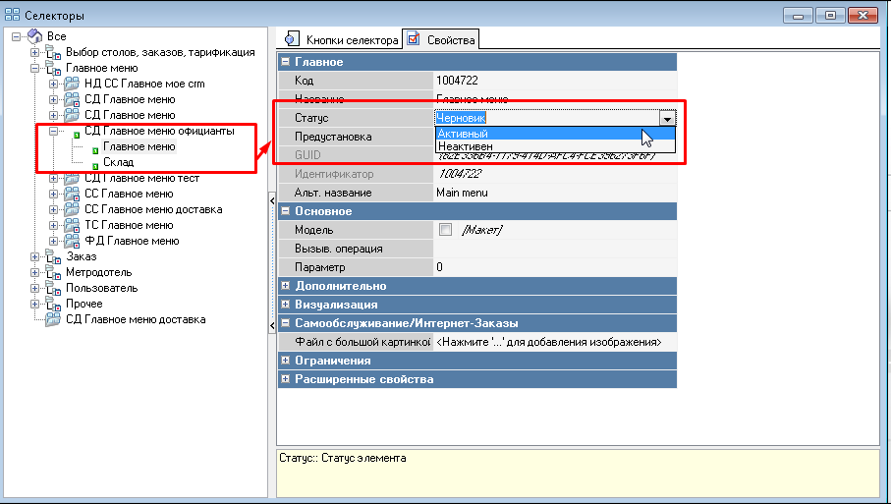
Разверните созданный селектор «СД Главное меню»(нажав на «+») и активируйте все вложенные страницы селектора группы «СД Главное меню».

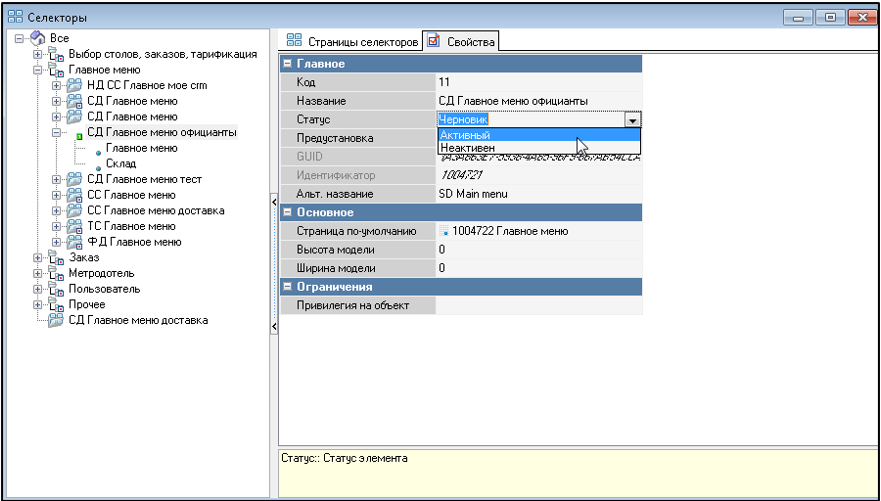
И измените статус самой группы «СД Главного меню» на «Активный» . Предварительно нужно переименовать вновь созданный селектор. Переименовывать надо обязательно, иначе можно запутаться.

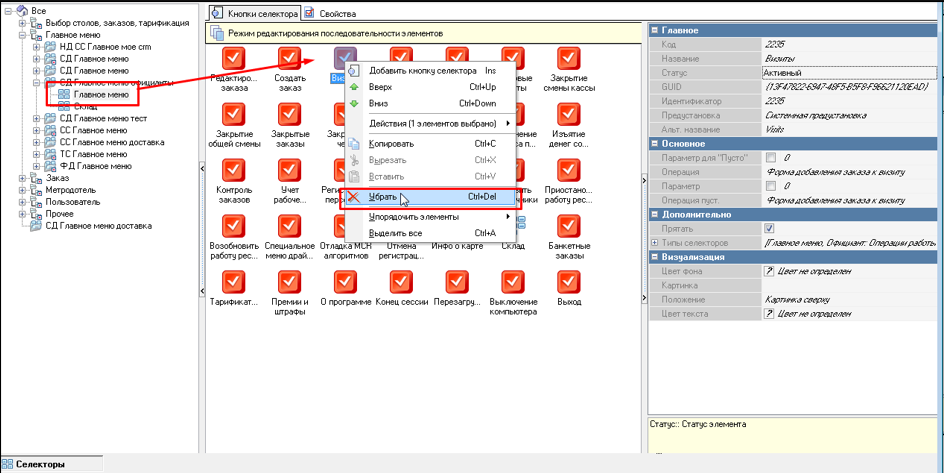
На странице селектора «СД Главное меню официанты» на закладке «Кнопки селектора» удалите лишние кнопки, оставив только нужные (операция «Убрать» в контекстном меню).

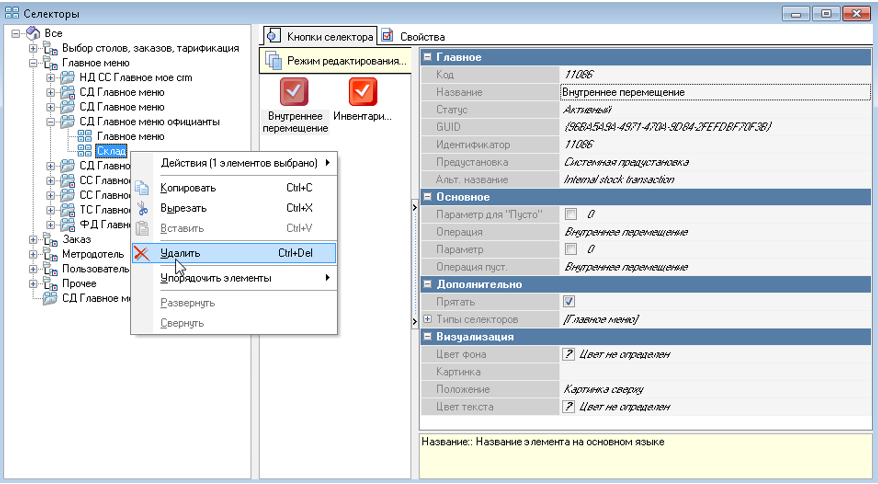
Далее удалите страницу селектора «Склад».

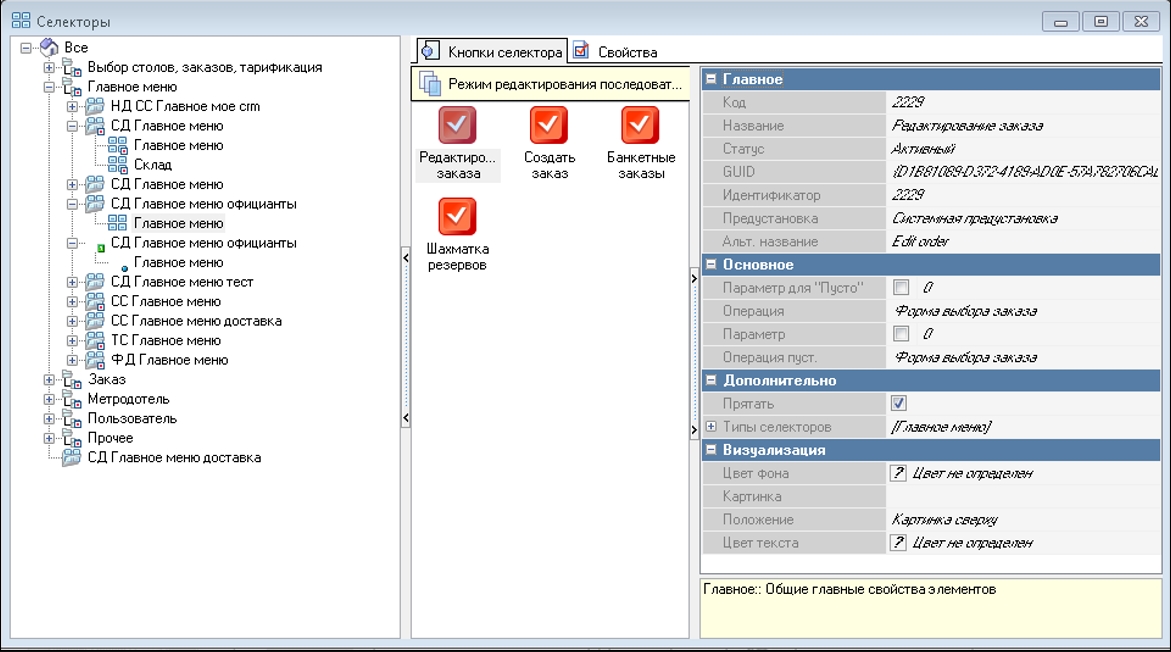
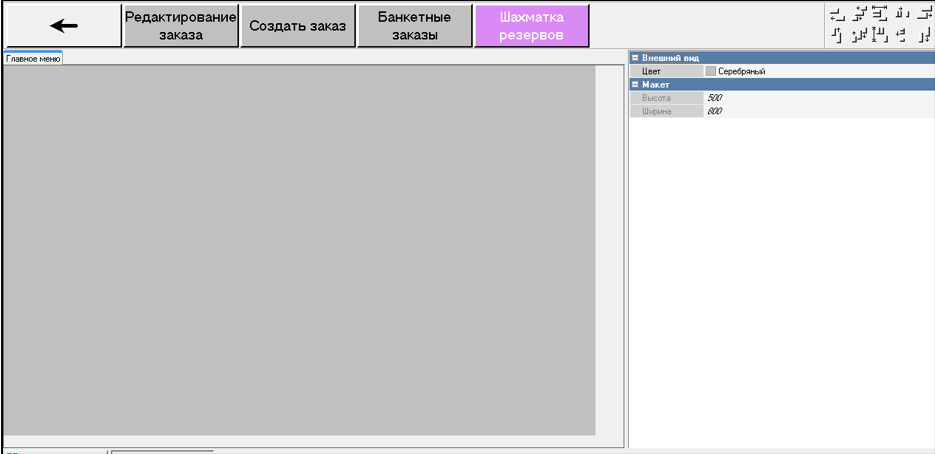
В итоге в подпункте «Главное меню» должны остаться только необходимые для использования функциональные кнопки.

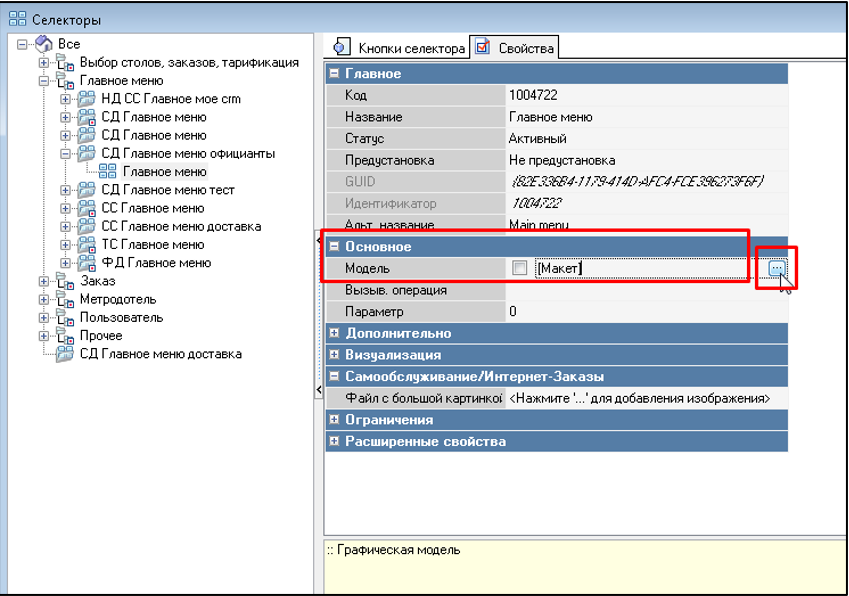
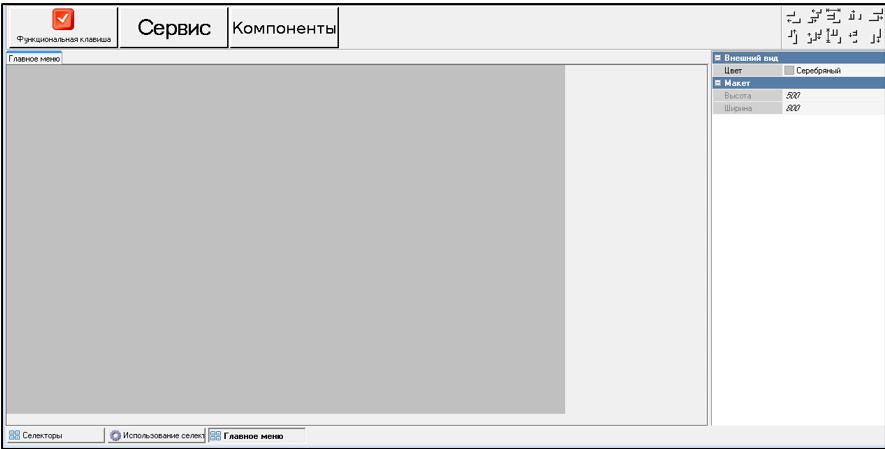
На странице селектора «Главное меню» на закладке «Свойства» выберите свойство «Основное» и в параметре «Модель» отредактируйте макет (кнопка «…»).

В открывшемся окне нажмите на кнопку «Функциональная клавиша».

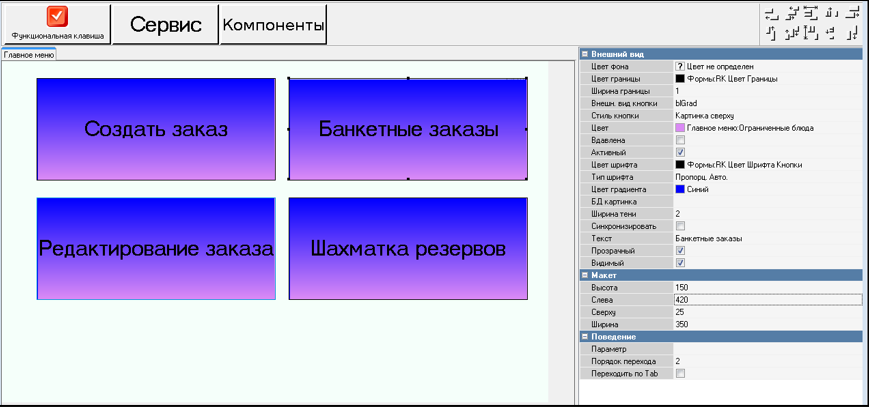
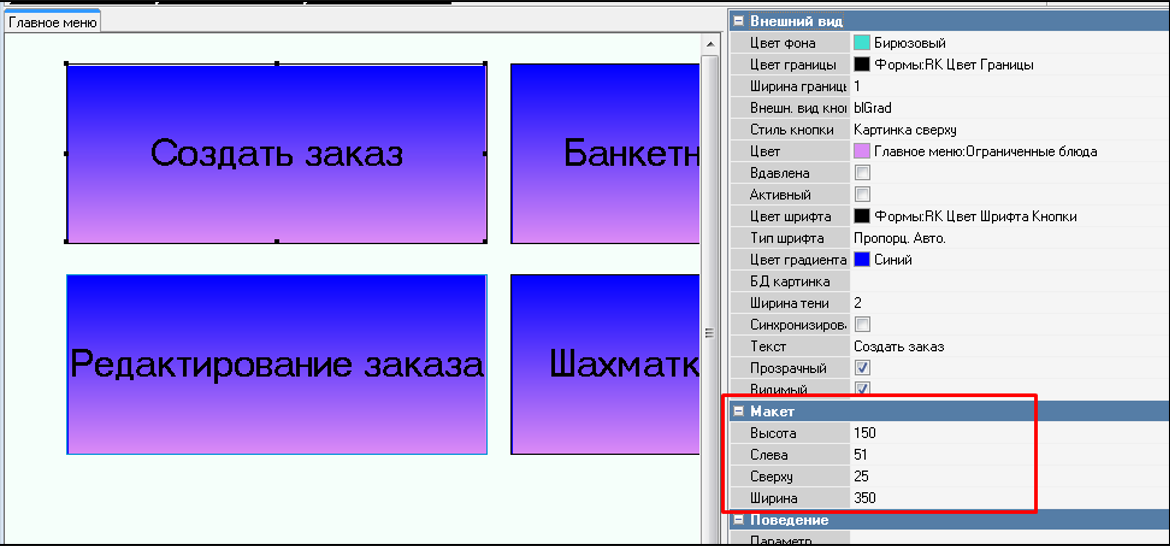
Методом Drag and Drop перенесите функциональные клавиши в серое поле, и расположите в нужном порядке.


Настройка фона и функциональной клавиши в макете
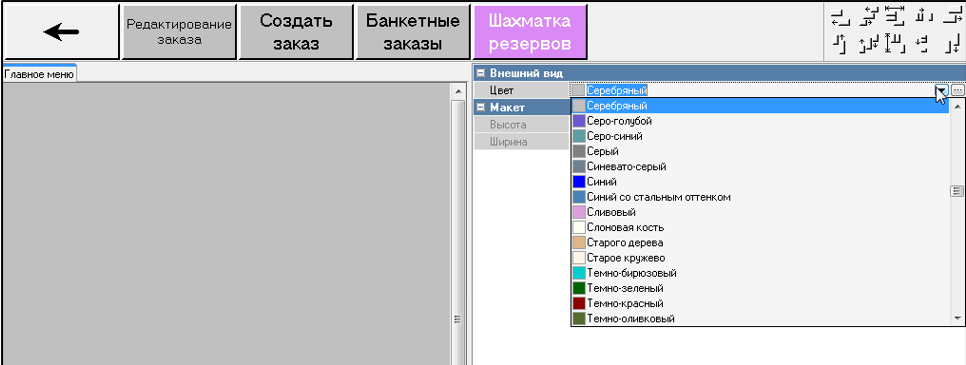
При необходимости можно изменить цвет фона и функциональных клавиш.
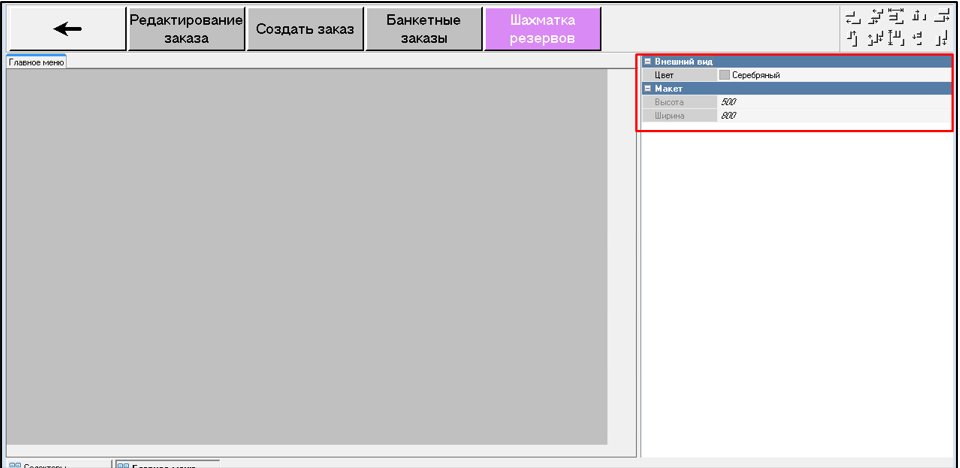
Основной фон
Для основного фона, можно изменить только цвет. Размер задается в самом селекторе «СД Главное меню официанты». Для изменения цвета в правой области окна в свойстве «Внешний вид» выберите необходимый цвет из ниспадающего списка.


Функциональная клавиша
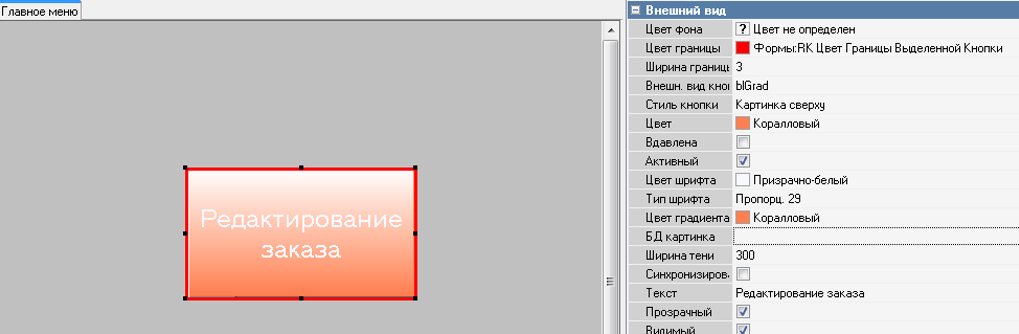
Внешний вид
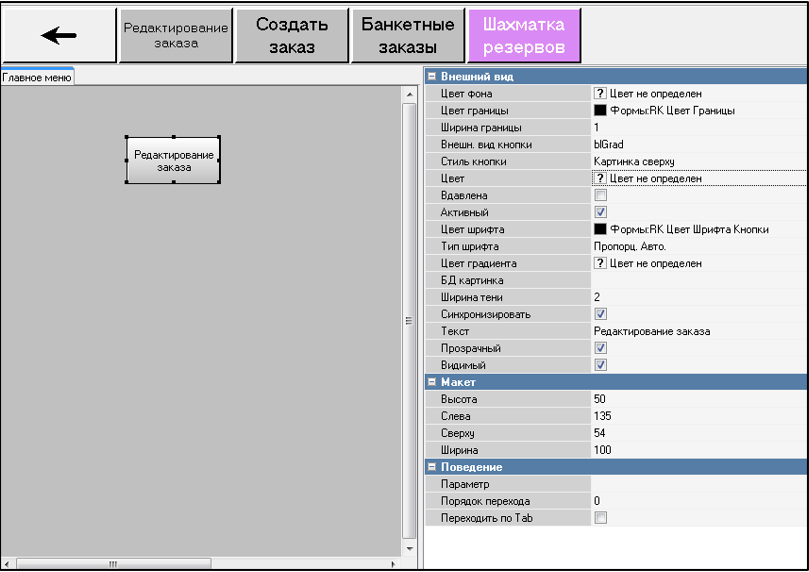
Для функциональной клавиши в правой части окна нужно заполнить следующие свойства – внешний вид и макет.

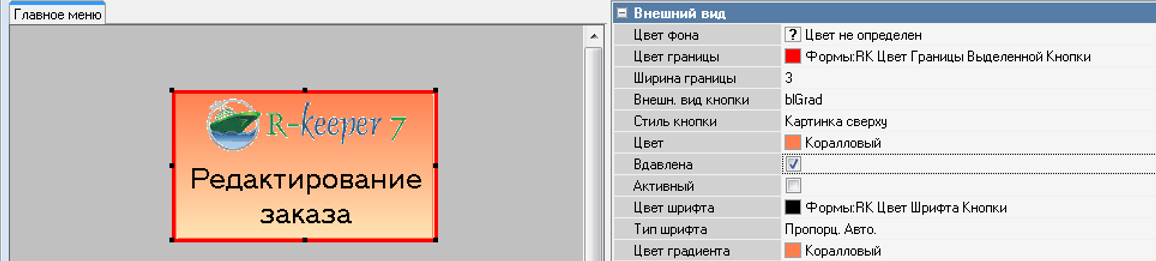
Внешний вид:
Цвет фона – цвет фона, для функциональной клавиши не заполняется.
Цвет границы – цвет границы функциональной клавиши.

Ширина границы – по умолчанию выставлена единица, можно увеличить ширину границы функциональной клавиши.

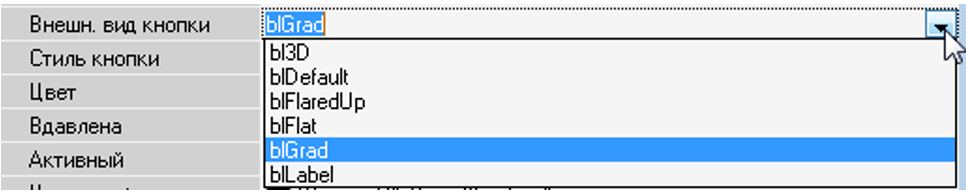
Внешний вид кнопки – выберите значение из ниспадающего списка.

 - Ы3D и ЫDefault визуально не отличаются
- Ы3D и ЫDefault визуально не отличаются
 - ЫFlaredUP
- ЫFlaredUP
 -ЫFlat
-ЫFlat
 -ЫGrad
-ЫGrad
 -ЫLabel
-ЫLabel
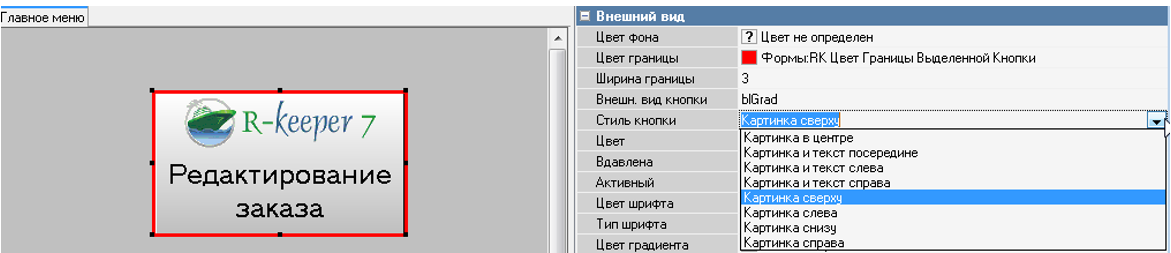
Стиль кнопки- параметр обязателен к выбору если на функциональную клавишу будет добавлена картинка, если картинка не используется то поле оставляем без изменений.

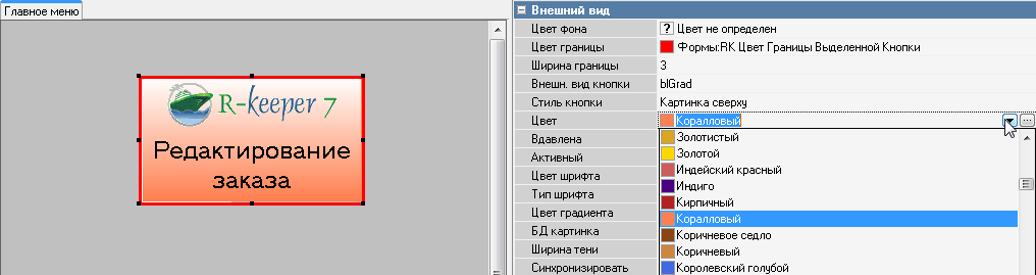
Цвет – из ниспадающего списка выберите цвет функциональной клавиши.

Вдавлена – при выставленном флаге , кнопка отображается плоской.

Активный – для функциональной клавиши, можно флаг не выставлять, не влияет на работу клавиши.
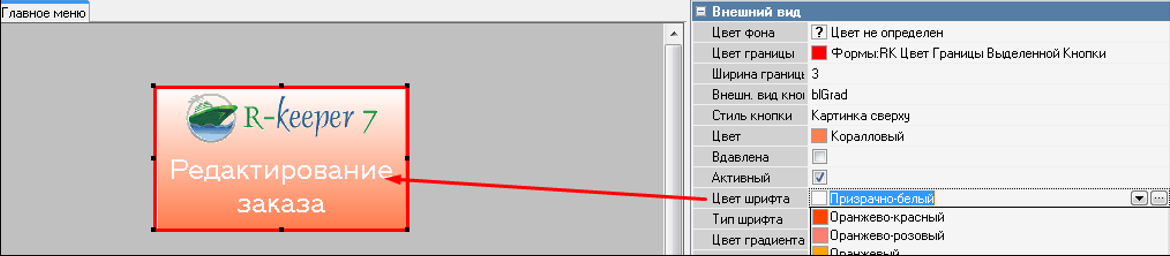
Цвет шрифта – цвет шрифта функциональной клавиши.

Тип шрифта – размер шрифта на функциональной клавише.

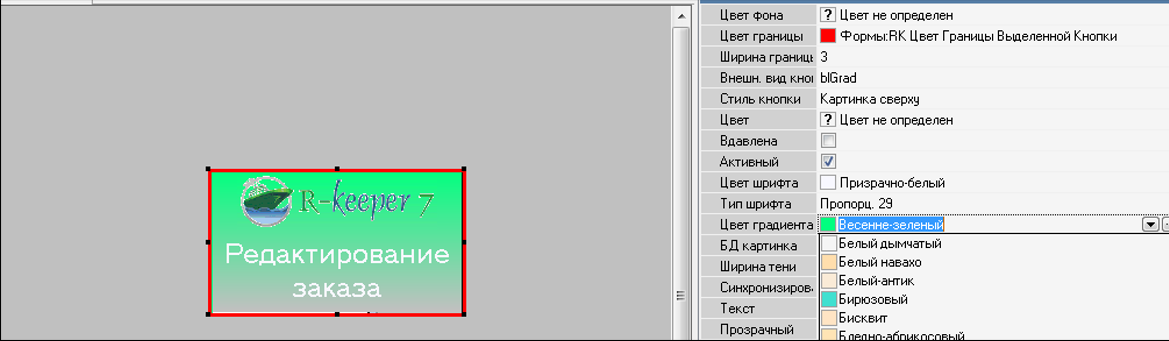
Цвет градиента – переходящий оттенок, только для клавиши, в свойстве которых Внешний Вид Кнопки выбрано значение «blGrad»

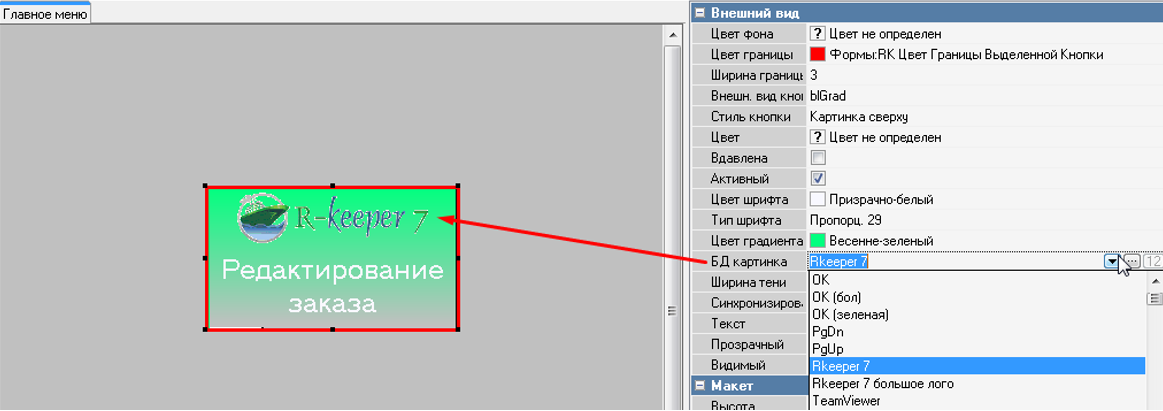
БДкартинка – из списка можно выбрать картинку, которая отобразится на функциональной клавише, поле необязательно.

Ширина тени - ширина вдавливания функциональной клавиши.

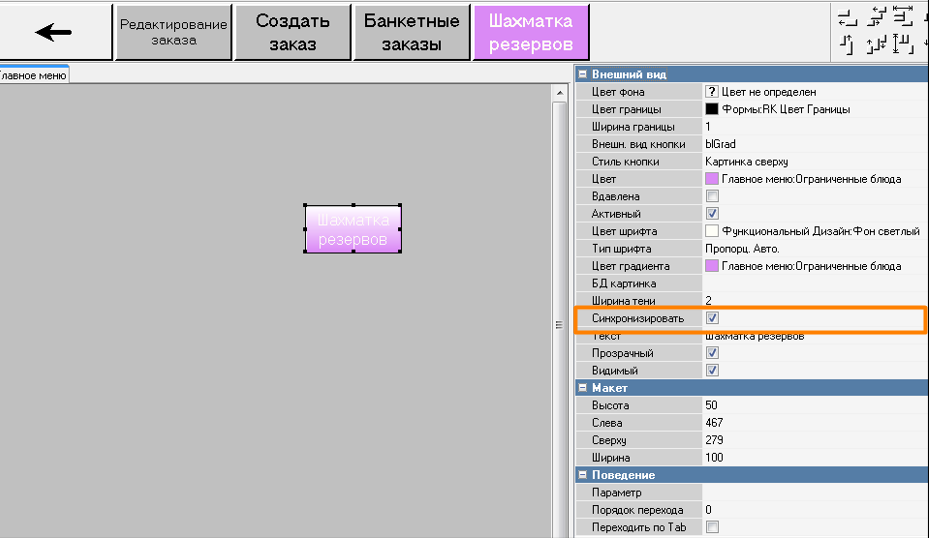
Синхронизировать - при выставлении флага, функциональная клавиша использует настройки по умолчанию (цвет, размер и так далее которые заданы в справочнике «Функциональные клавиши»).

Текст – название функциональной клавиши.
Прозрачный – прозрачный цвет текста;
Видимый – видимый на кассовой станции, если флаг не выставлен функциональная клавиша не отображается.
Макет
В группе Макет для каждой функциональной клавиши задается размер и расположение на основном фоне.

Высота и Ширина - для функциональной клавиши выставите соответствующий размер в пикселях.
Слева и Сверху - выравнивание по краю, выставите соответствующий размер в пикселях.
.
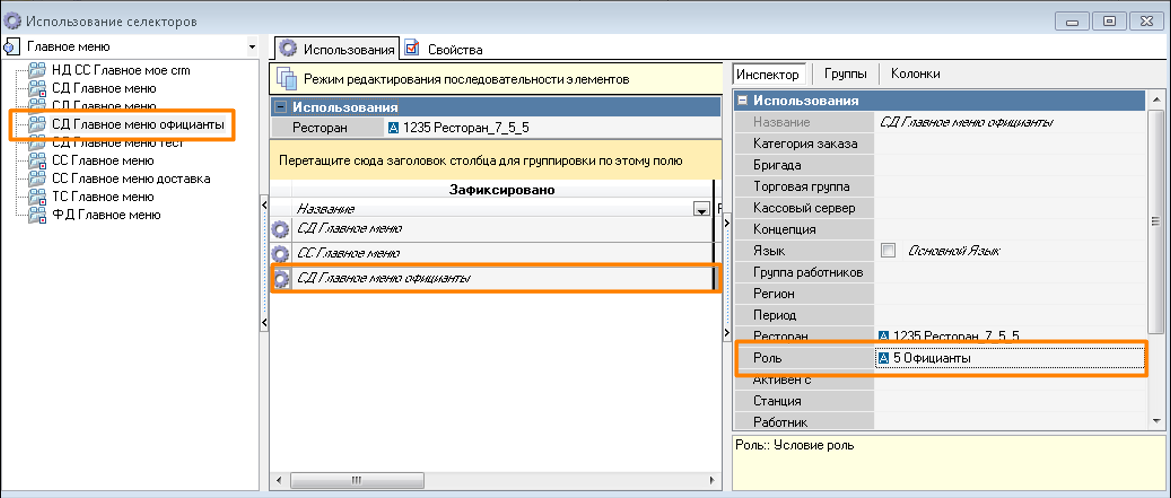
Использование созданного селектора «СД Главное меню официанты»
Чтобы назначить использование нового селектора необходимо:
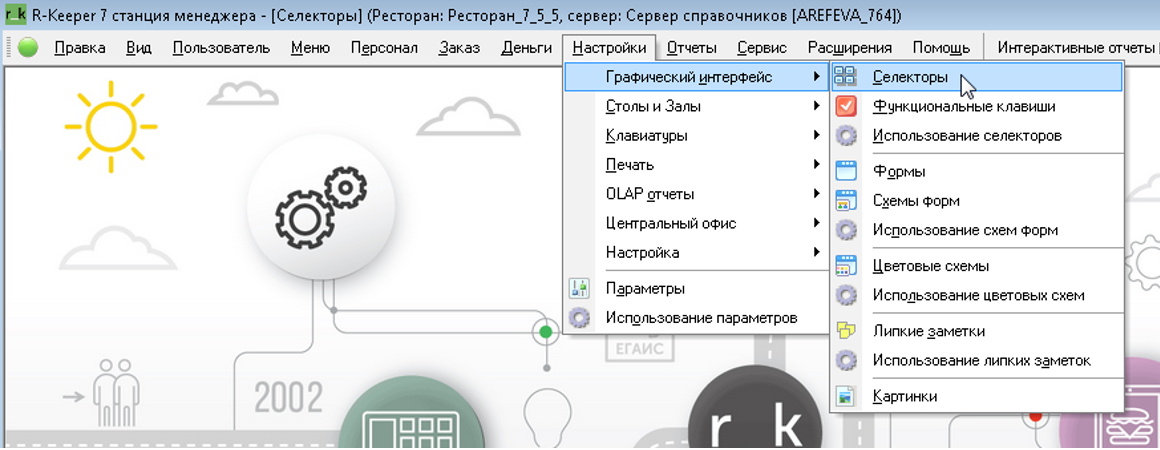
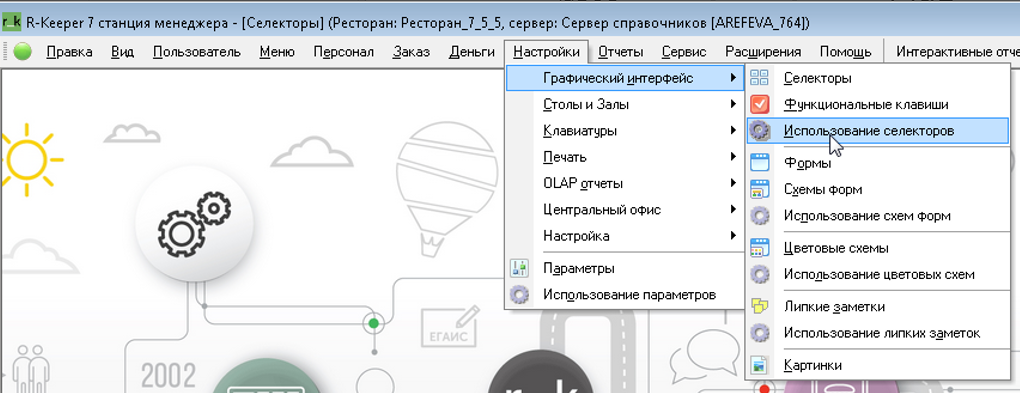
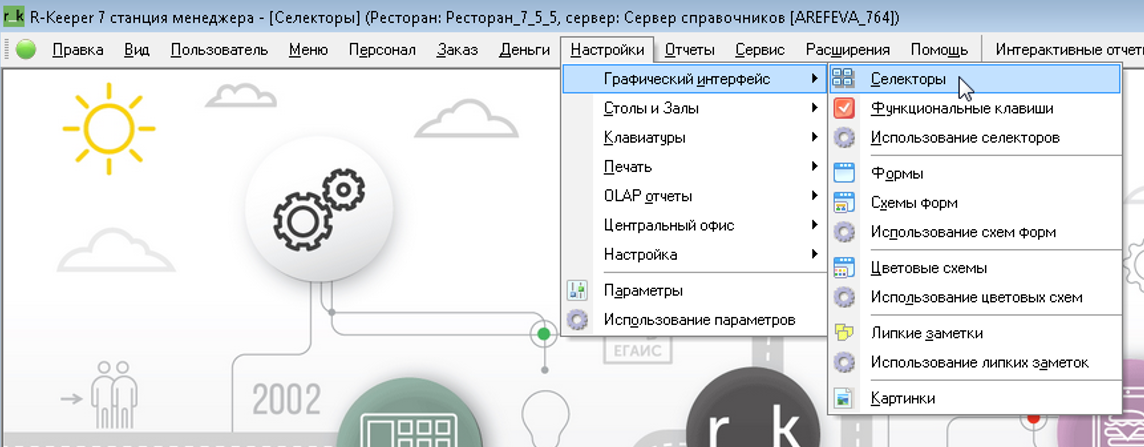
В пункте меню «Настройки» выберите «Графический интерфейс» словарь «Использование селекторов».

В левой верхней области окна из списка выберите «Главное меню».

В левой части окна выберите созданный селектор «СД Главное меню официанты», перенесите его в область «Режим редактирования последовательности элементов», и задайте условия использования.
В примере это роль «Официанты».

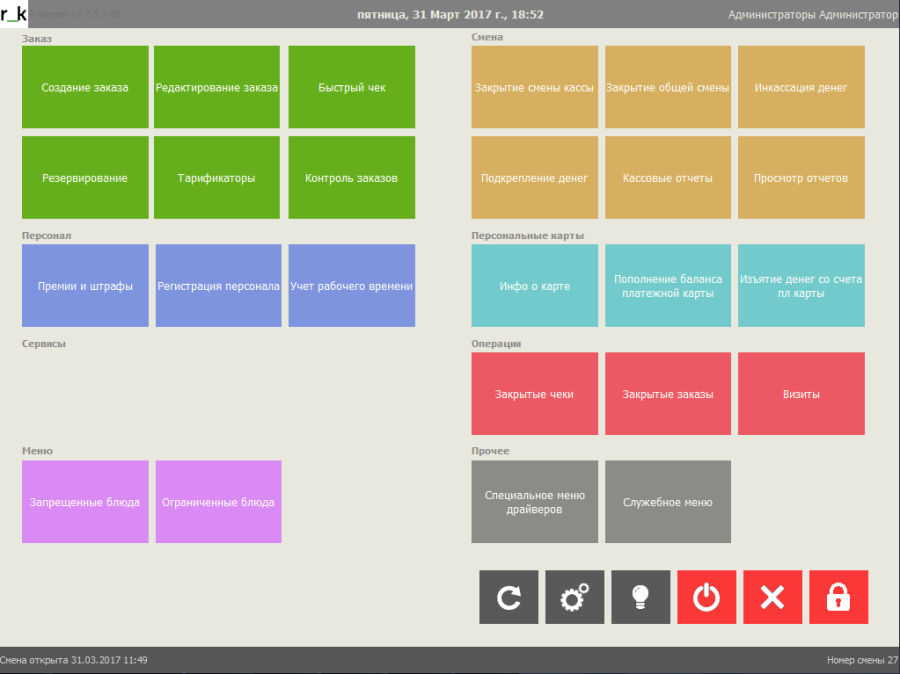
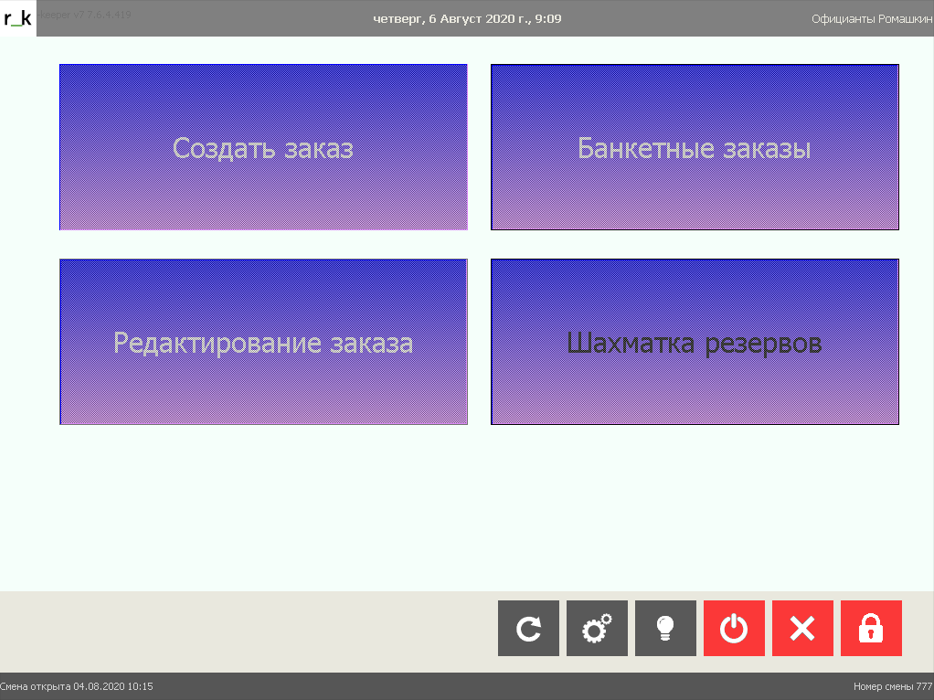
Отображение селектора на кассовой станции
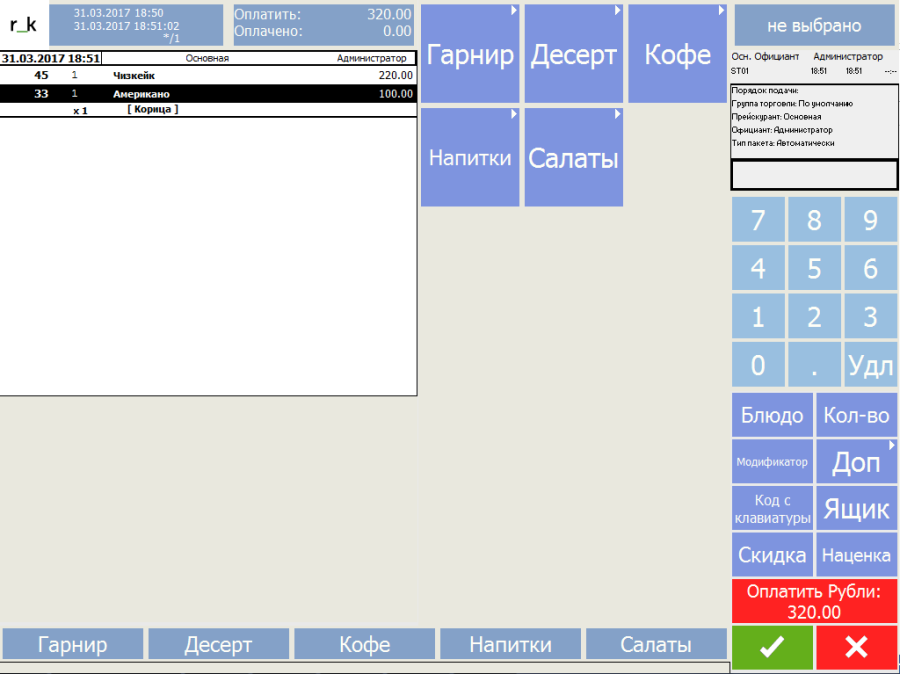
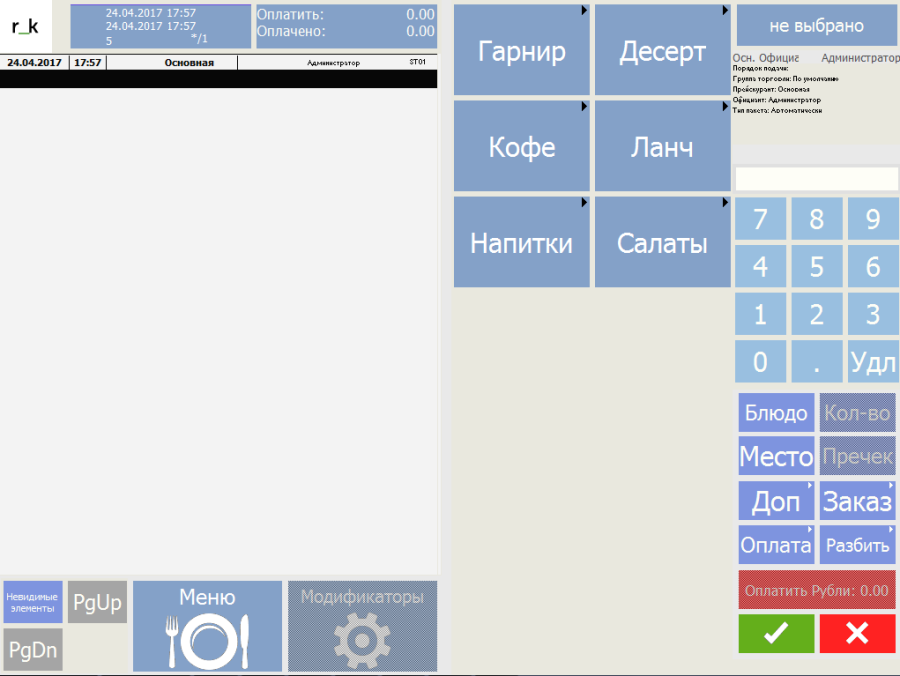
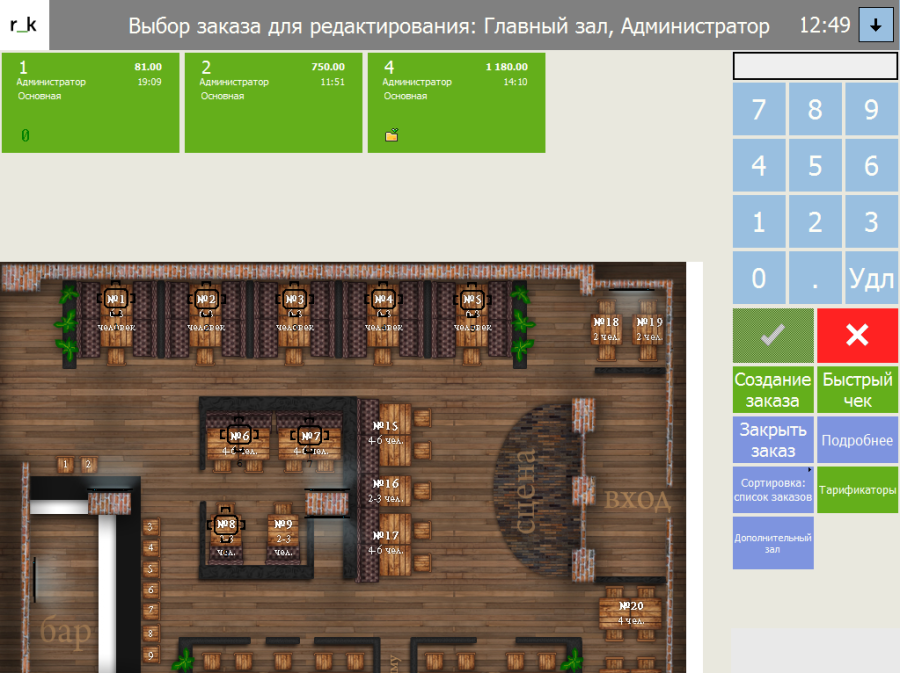
На кассовой станции в форме «Главное меню» после регистрации официанта будет использоваться отредактированный селектор «Главное меню официанты» с заданными операциями.

Второй пример
В селекторе «Быстрый чек» нужно добавить функциональную клавишу «Цена», для работы с открытым блюдом.
Необходимые действия:
- Создать новый селектор
- Назначить использование нового селектора.
Создание нового селектора
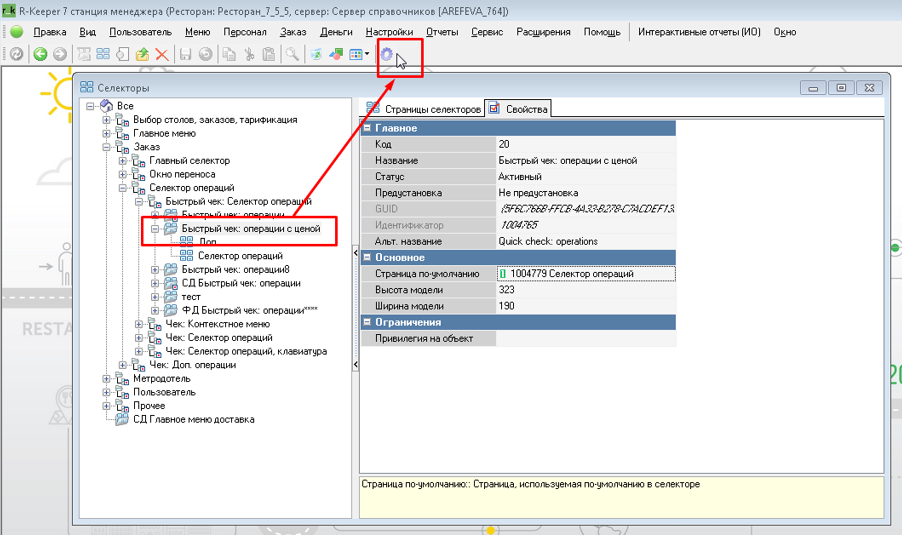
Откройте справочник Селекторы из списка справочников.

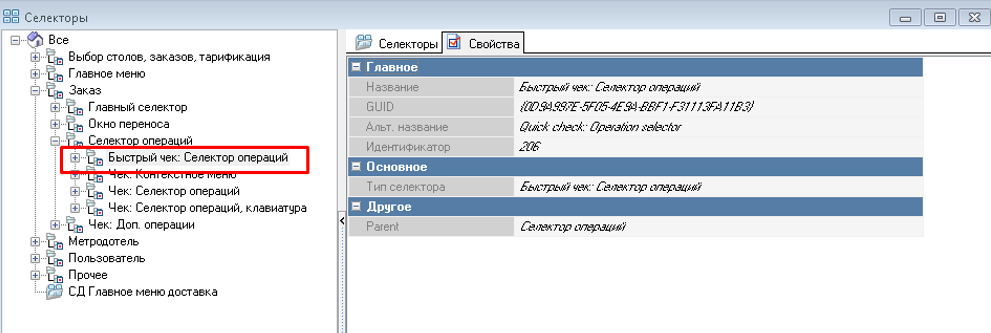
В подгруппе «Селектор операций» выбрать тип селектора «Быстрый чек «Селектор операций».
Сообщение - предупреждение.
Предварительно нужно проверить в справочнике «Использование селекторов» какой именно селектор используется.
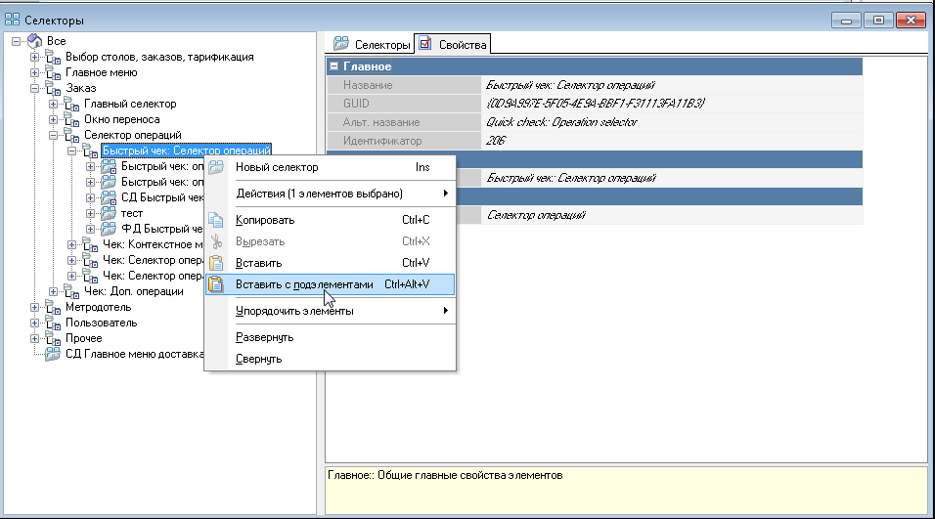
Скопируйте нужный селектор, затем выделите тип селектора «Чек «Селектор операций», из контекстного меню выберите команду «Вставить с подэлементами». При копировании все настройки предустановленного селектора сохраняться, его не нужно будет настраивать заново, только редактировать. Предустановленный селектор редактировать нельзя.
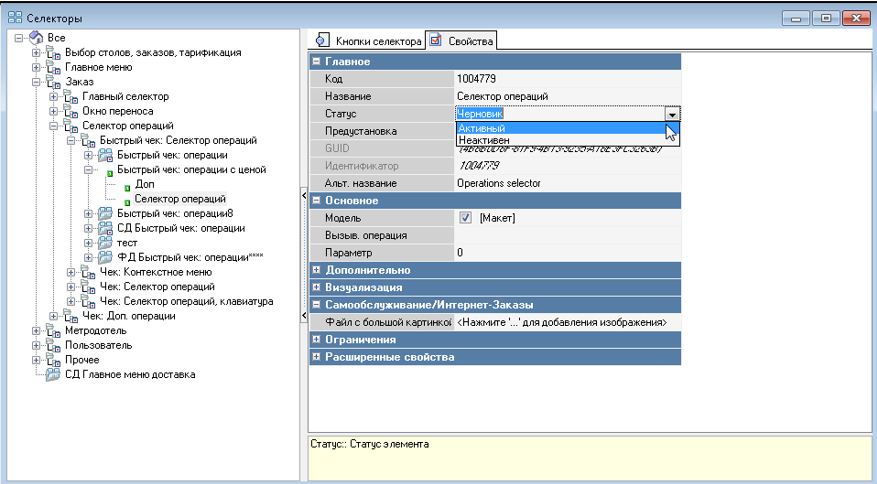
 В созданном селекторе на закладке «Свойства», в области «Главное» поменяйте статус созданного селектора «Черновик» на «Активный», разверните скопированную подставку «Селектор операций» (нажмите на клавишу «+»), и активировать все страницы селектора. Так же необходимо переименовать селектор, изменив поле «Название», для удобства работы в дальнейшем.
В созданном селекторе на закладке «Свойства», в области «Главное» поменяйте статус созданного селектора «Черновик» на «Активный», разверните скопированную подставку «Селектор операций» (нажмите на клавишу «+»), и активировать все страницы селектора. Так же необходимо переименовать селектор, изменив поле «Название», для удобства работы в дальнейшем.

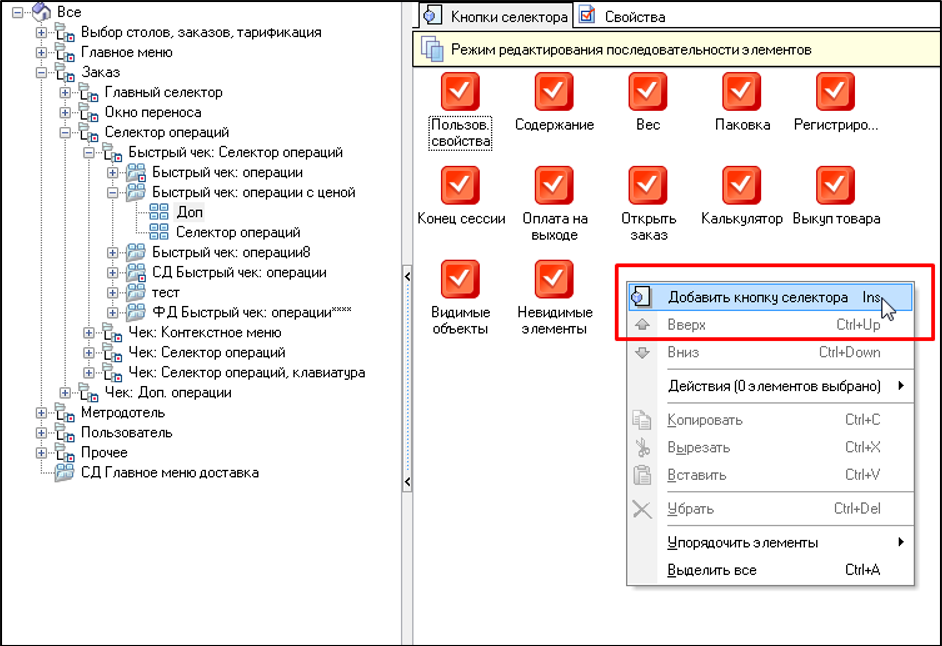
Затем выделите группу «Доп», в поле «Кнопки селектора» вызовите контекстное и выберите пункт меню «Добавить кнопку селектора».

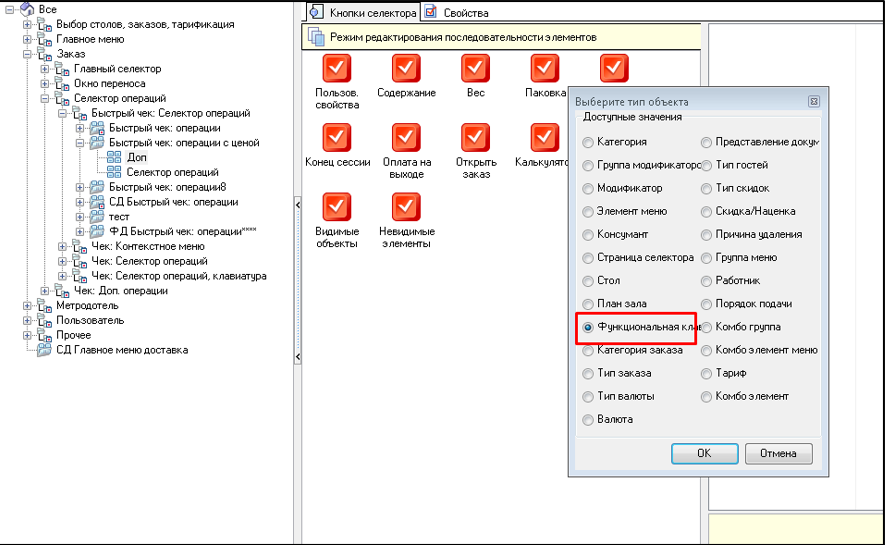
В открывшемся окне «Выберите тип объекта», выделите пункт «Функциональная клавиша».

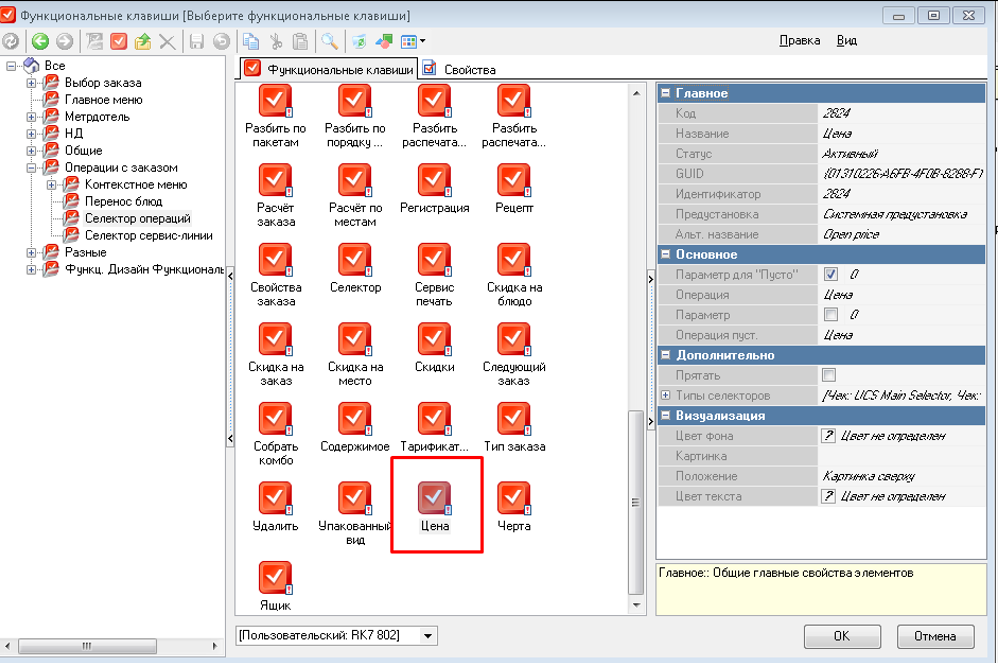
Далее в открывшемся окне «Функциональные клавиши [Выберите функциональные клавиши]» нужно открыть группу «Операции с заказом», открыть подгруппу «Селектор операций», выберите клавишу «Цена» и нажмите кнопку «ОК».

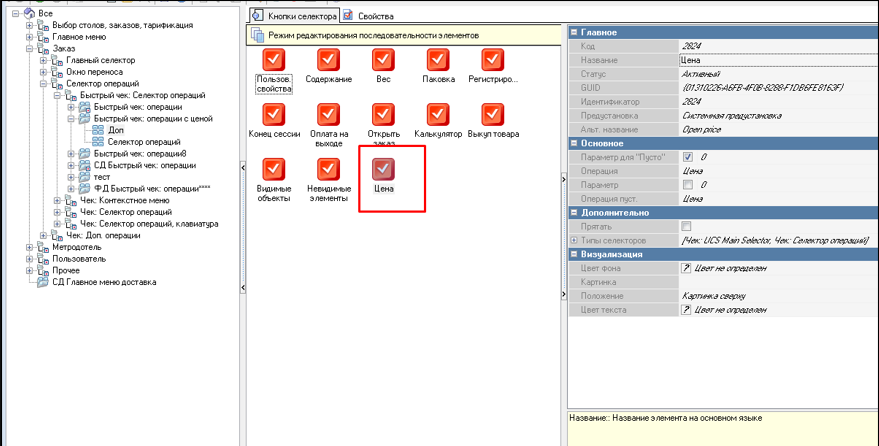
После чего клавиша появится в кнопках селектора.

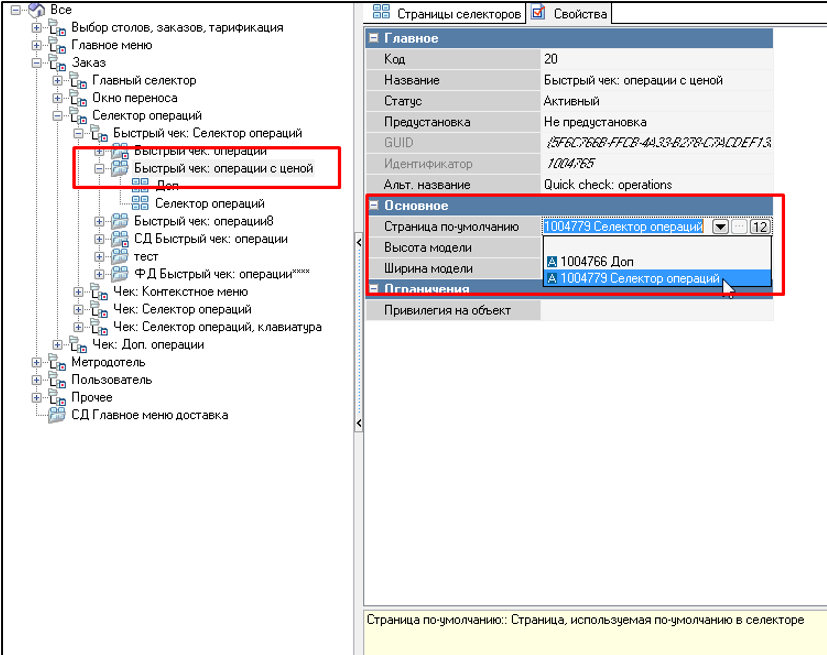
Далее в окне «Селекторы» необходимо выделить созданный селектор операций, на закладке Свойства в области «Основное» в поле Страница по – умолчанию выберите из ниспадающего списка «Селектор операций».

Использование селектора «Быстрый чек с ценой»
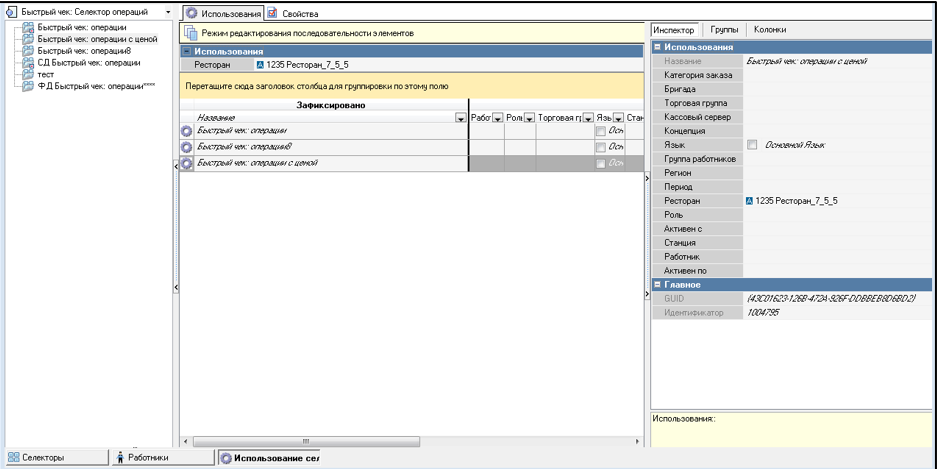
Затем нужно назначить использование нового селектора.
На панели меню «Настройки» нажмите значок «Использование селекторов».

Затем в левой части окна выберите созданный селектор «Быстрый чек. Селектор операций», перенесите его в поле «Режим редактирования последовательности элементов» и определите условия использования.

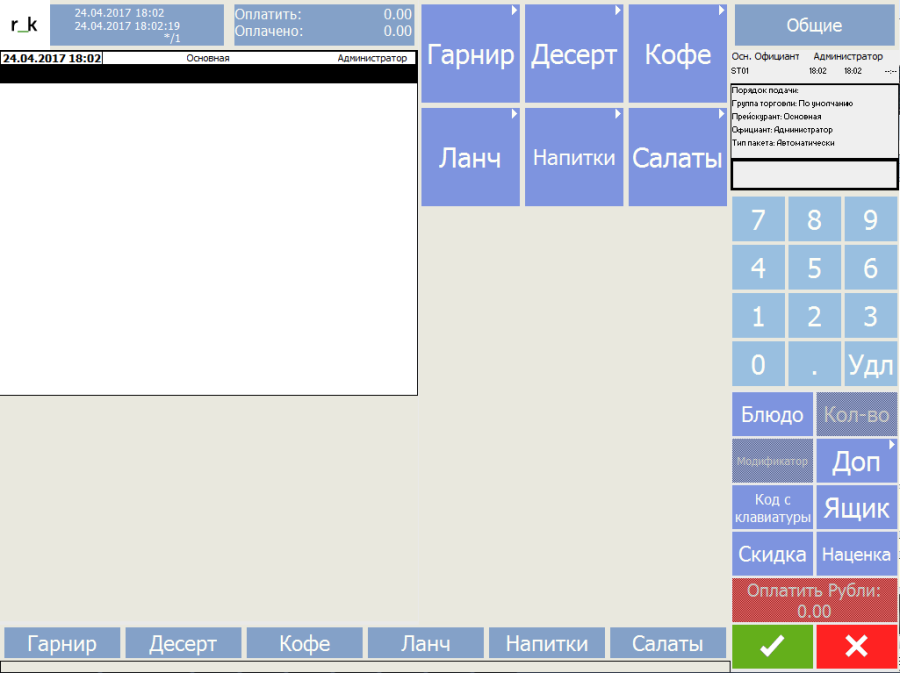
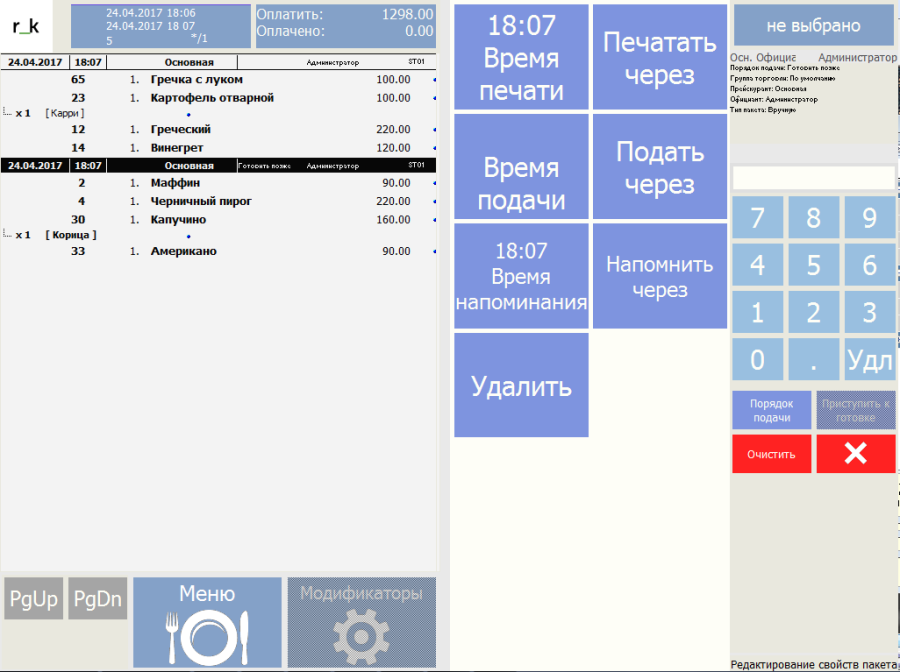
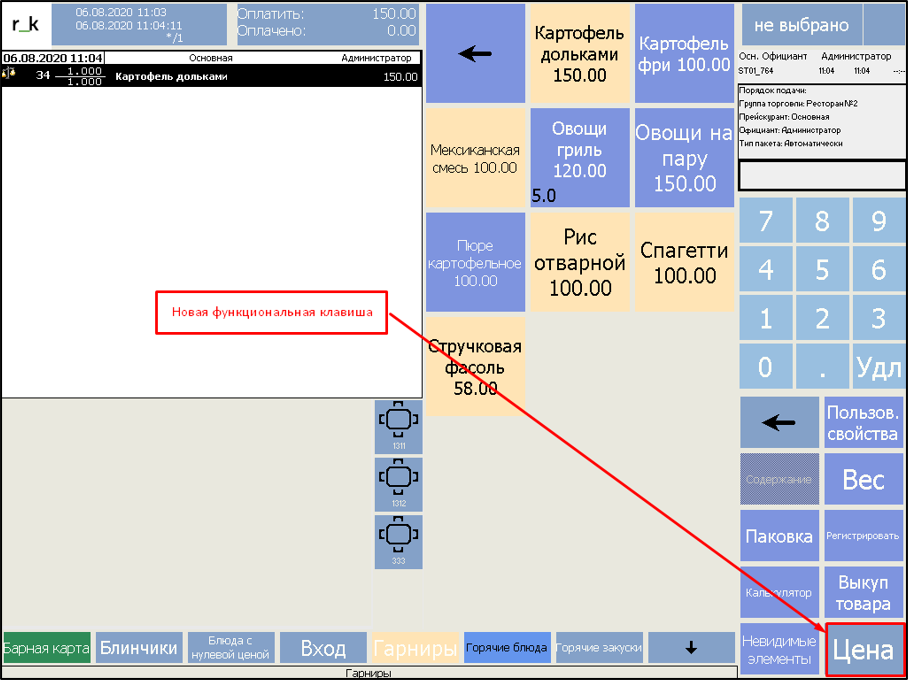
Отображение селектора на кассовой станции
После этого на кассе в форме Редактирования заказа добавится Функциональная клавиша.

.