Редактор экранной формы кнопок
В некоторых формах кассового приложения, присутствуют кнопки выбора заказа и визита. Вид кнопок может быть изменен с помощью специального редактора (вызываемого из свойства Модель объекта Кнопки с заказами справочника Формы), который описывается в этой главе.
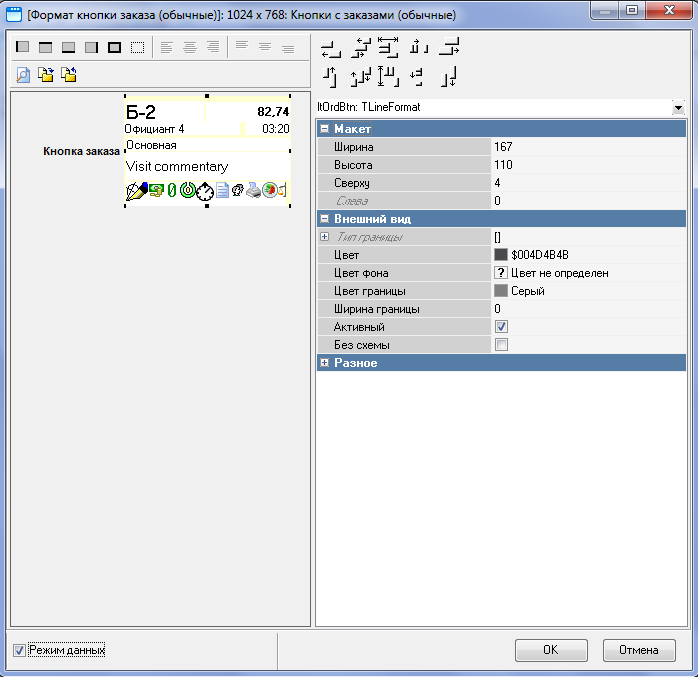
Окно редактора формы кнопки: 
Макет кнопки представляет собой линию объекта «Кнопка Заказа». На линию с помощью команд Добавить поле и Добавить картинку всплывающего меню, вызванного из области линии, можно добавлять, поля и картинки соответственно.
Для объектов типа поле в свойстве Имя Поля – из списка выбирают свойство объекта, которое будет представлено в поле. Для объектов типа картинка в свойстве Картинка выбирают изображение, выводимое в этой области.
Новое поле добавляется в левый верхний угол линии, затем его перетаскивают в нужное место и устанавливают размеры с помощью перетаскивания точек границ объекта или введения значений в свойства Слева и Сверху (группа Положение).
Выделить объект можно курсором мыши или с помощью выбора из списка в строке.
Поля имеют следующие свойства:
Группа Внешний Вид
Тип Границы - подгруппа свойств, отвечающая за проведение левой, правой, верхней, нижней линий рамок, ограничивающих поле объекта. Границы рамок можно выставлять и снимать так же, с помощью кнопок  на панели инструментов.
на панели инструментов.
Цвет – цвет фона поля;
В конце списка цветов палитры, расположенных по алфавиту, находятся подстановочные цвета, задаваемые в цветовой схеме. Если на Вашем предприятии используются цветовые схемы, следует выбирать значения свойств, определяющих цвета фона и шрифта, из этой области палитры.

Ширина Границы – толщина рамки в пикселях;
Цвет Границы – цвет границы;
Подгруппа Шрифт – определяет свойства шрифта:
Жирный – полужирный;
Кодировка знаков – установка типа шрифта;
Цвет – цвет шрифта;
Тип Шрифта – выбор типа шрифта: Пропорциональный или Фиксированного размера.
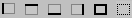
Формат – определяет способ отображения поля. Для полей типа Дата, может принимать значения: Дата, Дата Время, Время. 
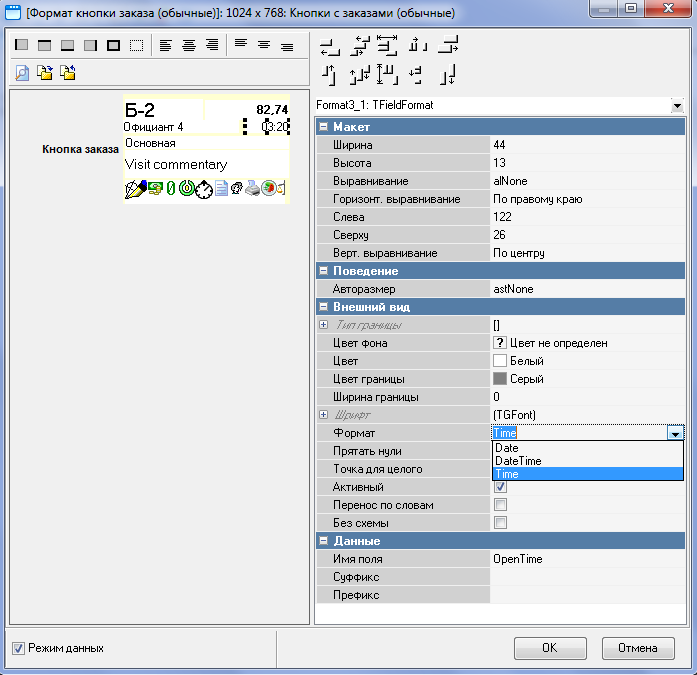
Для полей типа Сумма может принимать значения Со знаком («+» или «-»), Без знака.

Прятать нули – флаг, выставленный в этом поле, позволяет спрятать незначащие нули;
Видимый – если снять этот флаг, объект станет невидимым;
Группа Положение:
Высота – высота поля в пикселях;
Ширина – ширина поля в пикселях;
Выравнивание – выравнивание поля относительно границ кнопки;
Вертикальное Выравнивание – вертикальное выравнивание текста в поле: По верхнему краю, По центру, По нижнему полю. Для определения этого свойства можно использовать кнопки панели инструментов  ;
;
Горизонт. Выравнивание – горизонтальное выравнивание текста в поле: По левому краю, По центру, По правому краю. Для определения этого свойства можно использовать кнопки панели инструментов  .
.
Слева – расстояние в пикселях до левой границы макета кнопки;
Сверху – расстояние в пикселях до верхней границы макета кнопки;
Группа Данные:
Имя Поля – выбор переменной, отображаемой в поле;
Суффикс – любые символы, выводимые после значения типа объекта;
Префикс – любые символы, выводимые перед значением типа объекта;
Объекты типа картинка имеют укороченный список вышеописанных свойств.
С макетом можно работать в режиме «данные» или в режиме «обозначения свойств». Переключение режимов осуществляется с помощью флага Режим Данных (внизу слева). Макет кнопки в режиме «обозначения свойств»:

![]() - предварительный просмотр макета.
- предварительный просмотр макета.![]() - сохранение созданного макета в формате .dfm файла (или сочетание клавиш «Ctrl + S»).
- сохранение созданного макета в формате .dfm файла (или сочетание клавиш «Ctrl + S»).![]() - загрузить макет из файла (или сочетание клавиш «Ctrl + O»).
- загрузить макет из файла (или сочетание клавиш «Ctrl + O»).