Интернет-сайт доставки
Общая информация
Для демонстрации возможностей интернет-доставки предоставляется решение для развертывания простого сайта.
Решения реализовано на базе Angular JS (JavaScript-фреймворк с открытым исходным кодом), что позволяет развернуть сайт практически на любой платформе (IIS, Apache и т.д.)
Дистрибутив со скриптами доступен на FTP ftp://ftp.ucs.ru/Delivery/WebDelivery
Примечание
Исходные коды (скрипты) сайта могут быть использованы для встраивания в существующий сайт Заказчика.Настройка сайта
Настройка сайта выполняется в файле \config-app\config.js:
var globalDeliveryConfig = {
"urlService": "http://dlv.ucs.ru", // основной адрес серверной части
"sid": "Ваш_SID",
"corpId": "19999",
"objectId": "199990001", // объект по умолчанию, если в GPX не нашел ресторан
"showDetailError": 1, // показывать подробное описание ошибок 1/0
"keyMapApiGoogle": "AIzaSyAFj0xH0xc3pzPo4Sl6DSgAZilfQ9_GbqU", // из личного кабинета Google аккаунта
"local": "ru", // локализация ru/en
"currency": "P", // валюта
"addTimes": 1, // в часах (только целые значения), при заказе "на ближайшее время" добавляем этот параметр к текущему времени
"periodNoDelivery": 60, // в минутах, период в течении которого доставка еще работает, но заявки уже не принимаются (перед завершением работы)
};
где
- urlService: "http://dlv.ucs.ru" - основной адрес серверной части WebDelivery
- sid: — SID корпорации, полученный из административной части WebDelivery
- corpId: 19999 - код корпорации
- objectId: 199990001 - код объекта по умолчанию, если на GPX-сервере на найден ресторан
- keyMapApiGoogle: 'AIzaSyAFj0xH0xc3pzPo4Sl6DSgAZilfQ9_GbqU' - код для карт Google из личного кабинета Google-аккаунта
- local: 'ru' - установка начальной локализации сайта
- currency: 'P' - валюта
- addTimes: 1 - при заказе "на ближайшее время" значение этого параметра (в часах) добавляется к текущему времени, (только целые значения)
- periodNoDelivery: 60 - период (в минутах) в течении которого доставка еще работает, но заявки уже не принимаются (перед завершением работы)
Изображения для блюд меню
Изображения для блюд меня располагаются в каталоге \images-product\..
Названия файлов изображений должны быть сформированы следующим образом: img<код блюда>.jpg
Например, для блюда с кодом 28 изображение должно называться img28.jpg
Локализация сайта
Ресурсы для локализации сайта находятся в файле \assets\js\local.js (по умолчанию, поддерживаются русский и английский языки).
Язык сайта устанавливается в файле \assets\js\config.js с помощью параметров local и defaultLocal:
var app = angular.module('WebDelivery', ['ngRoute', 'ngStorage', 'ui.event', 'ngMask', 'ui.autocomplete', 'ui.bootstrap']);
app.factory("configServ", ["$http", function ($http) {
return {
...
local: 'ru', // локализация ru/en
defaultLocal: 'en', // локализация по умолчанию, в случае отсутствия перевода
...
}
}]);
Описание работы сайта
Пример сценария использования сайта:
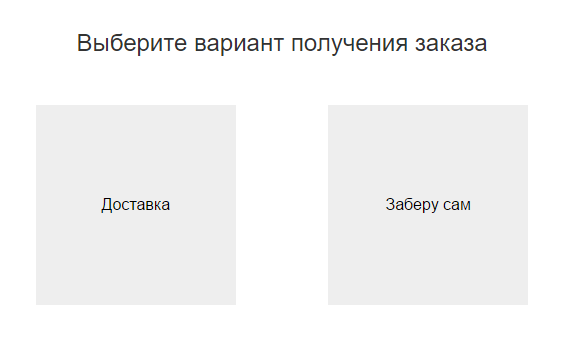
Гость заходит на сайт доставки, на стартовой странице предлагается выбрать вариант получения заказа - доставка или самовывоз:

В случае самовывоза:
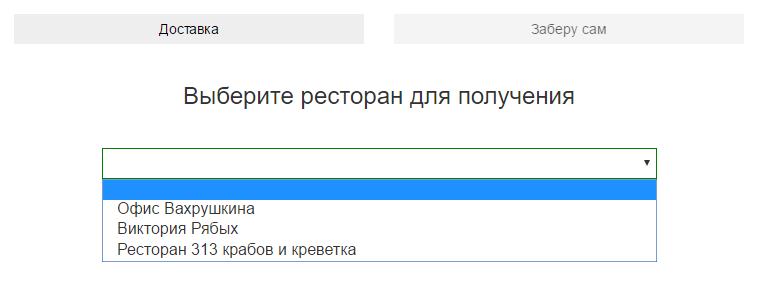
- гостю отображается список доступных ресторанов:

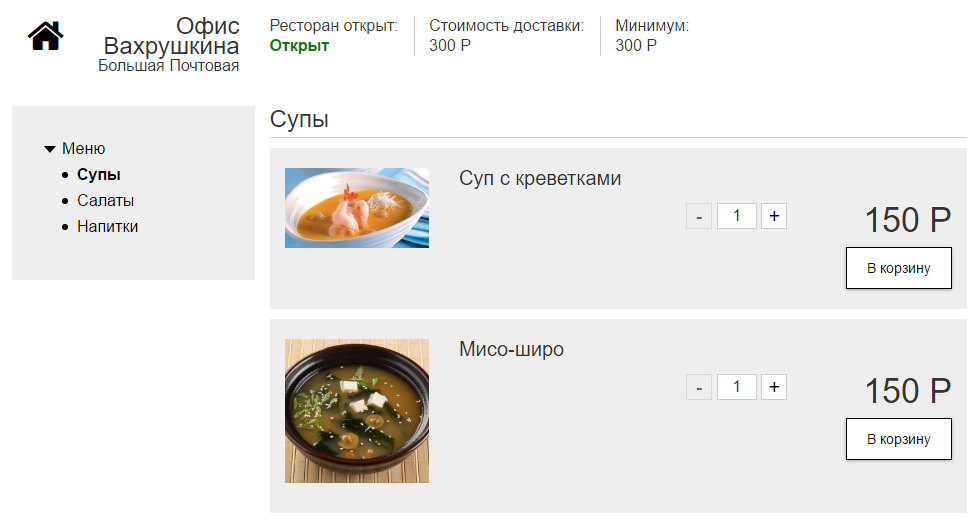
- после выбора ресторана отображается каталог меню с возможностью заказа блюд:

В случае доставки:
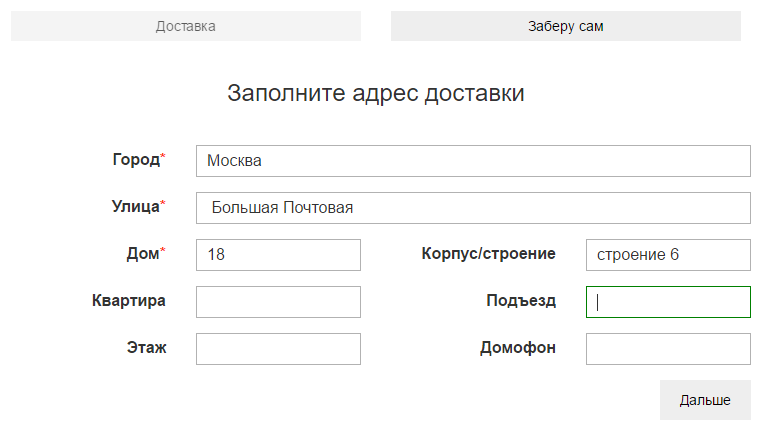
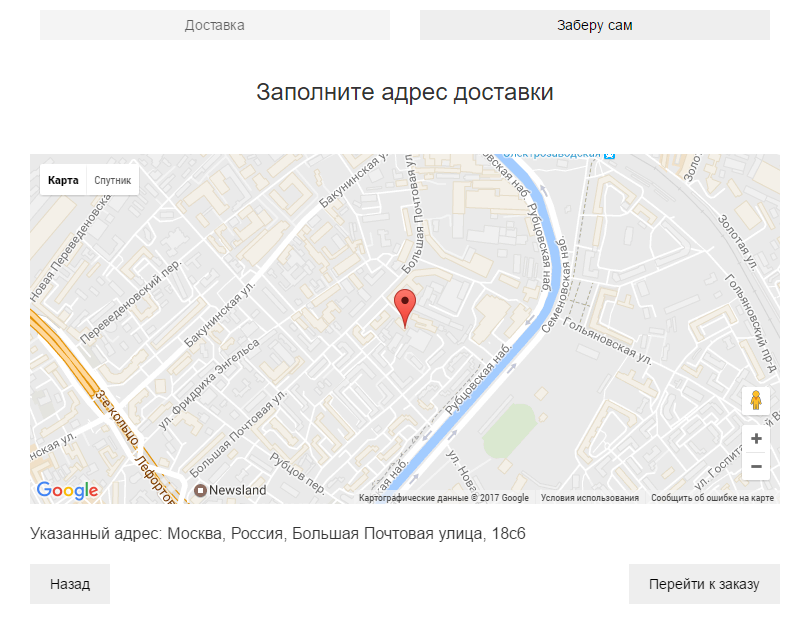
гостю в обязательном порядке необходимо ввести адрес доставки:

- после ввода адреса отображается карта с меткой (адресом доставки), которую можно перемещать для более точного выбора адреса либо согласиться с выбранным адресом и нажать [Перейти к заказу]:

после подтверждения адреса на сервер отправляются координаты доставки и введенный адрес, сервер автоматически определяет ресторан из текущей зоны доставки и возвращает текущее меню ресторана
далее, аналогично самовывозу, гость попадает в каталог меню ресторана, определенного сервером:

Примечание: Для работы с зонами доставки необходимо произвести настройки в Редакторе DictionaryEditor.exe (создать зоны, привязать к ним улицы и привязать к ним рестораны).
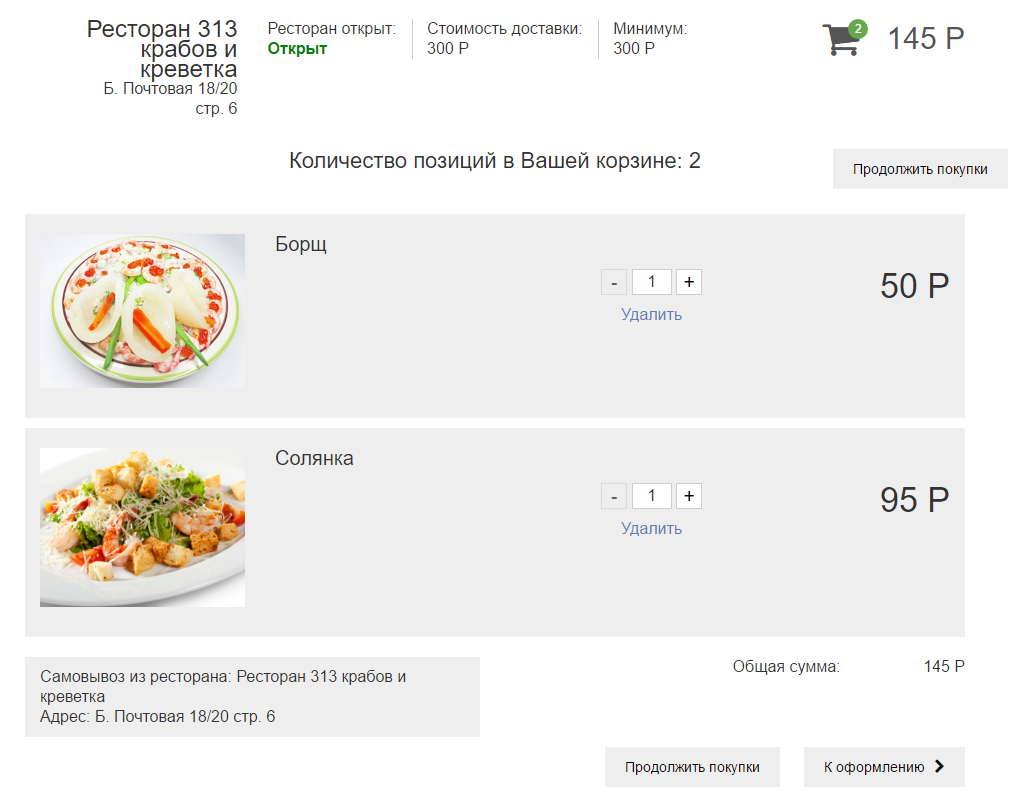
- гость в любой момент может просмотреть корзину с добавленными блюдами и перейти к оформлению заказа

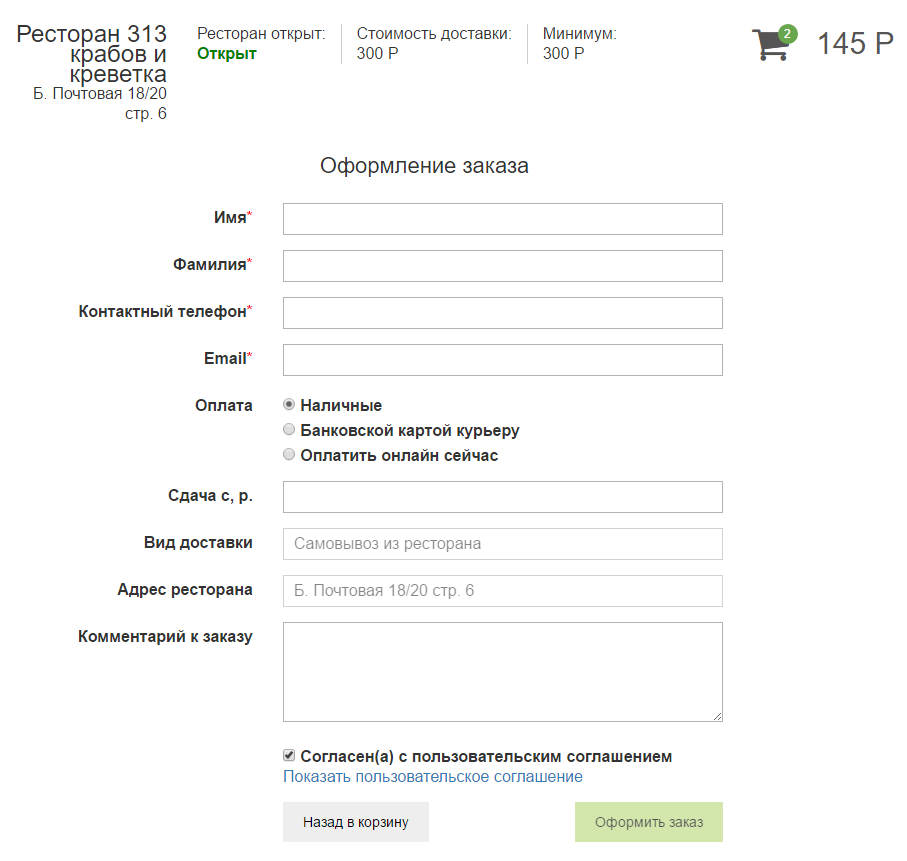
- при оформлении заказа необходимо ввести персональные данные, указать тип оплаты и при необходимости добавить комментарий к заказу - содержимое корзины поступает на сервер доставки и доступно на кассе ресторана, а также в ПО Диспетчер:

Онлайн-оплата заказа
Интерфейс позволяет сделать предоплату заказа любыми валютами, бонусами, определенными в настройках RK7. Привязки к определенной платёжной системе нет.
Пользователь своими ресурсами (например, на своём сайте) проводит платёж любой удобной ему платёжной системой; убеждается в достоверности платежа; и затем, через интерфейс предоплаты "Delivery_WebOrder", передает информацию о предоплате в RK7 и Доставку. Если онлайн-оплата прошла успешно, то сайт может сообщить в Доставку, что заказ оплачен послав запрос /api/v1/Payment
ВАЖНО! Пользователи "Delivery_WebOrder" должны обеспечивать недоступность посторонним лицам sid, а также идентификаторов заказа: visitid, guid. В случае каких-либо подозрений- сменить sid.
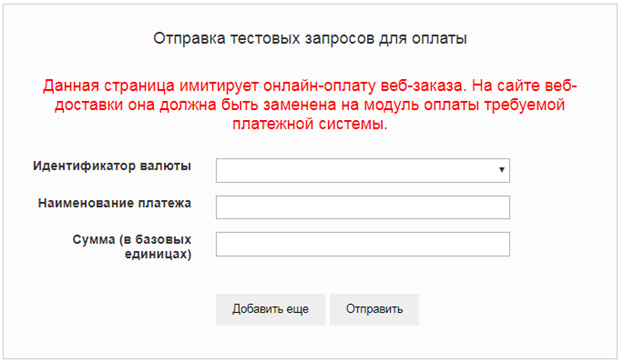
Ниже рассмотрен пример формы имитирующей онлайн-оплату веб-заказа.
Для того, чтобы валюта появилась в списке доступных для предоплаты валют, необходимо выполнить в менеджере RK7 следующие действия:
- Добавить к валютам расширенное свойство ForDelivery.
- Установить для требуемой валюты значение свойства ForDelivery = 1.
При выборе оплаты онлайн отобразится следующая форма:

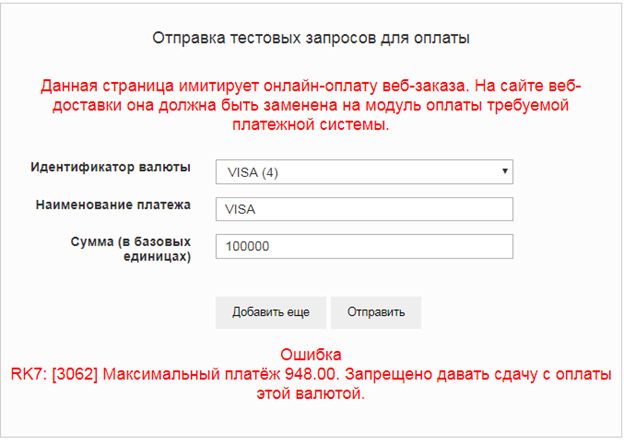
Возможен выбор нескольких валют для оплаты (мультиоплата), а также внесение предоплаты на сумму, большую чем стоимость заказа (необходимо дать сдачу).
Если предоплата вносится на сумму, большую стоимости заказа, валютой, с которой нельзя дать сдачу, то данный заказ не оформится.

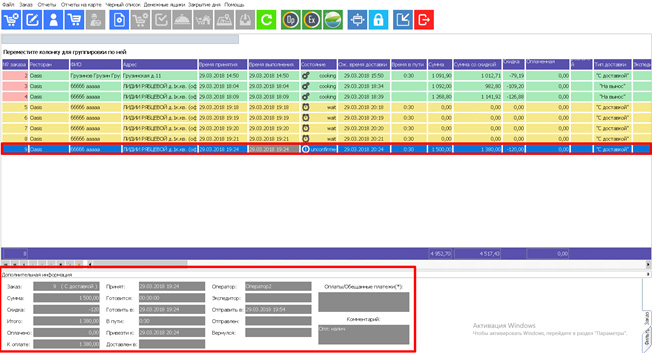
После оформления заказа в вэб, заказ отображается в доставке:
В модуле диспетчер заказ отображается в статусе Не подтверждён: